Jquery ile Tooltip Uygulaması
Konuyla İlgili Olabilecek Diğer Yazılar
jQuery Ajax ile Dropdown Etkileşimleri (Eklenti ile)
Takvim Uygulaması Kullanımda
jQuery ile 'Yukarı Çık' Uygulaması
Onfocus ve Onblur ile Textboxları Zenginleştirme
Asp.net ile ve Jquery Ajax ile Kur (Döviz) Bilgilerini Alma
Bu yazımda jquery ile tooltip uygulamasını kullanmayı göstereceğim. Bu uygulamayı kullanarak yaptığımız uygulamaları daha görsel daha kullanışlı hale getirebiliriz. Jquery ile artık daha görsel uygulamalar üzerinde çalışıyorum. Bu da bunlardan bir tanesi. Sizlerle paylaşarak, sizlere farklı bir yöntem sunmayı amaçladım. Umarım işinize yarar. Şimdi nasıl kullanacağımıza bakalım.
Öncelikle bu uygulama için jquery kütüphanesine ve tooltip için gerekli javascript kütüphanelerini, tooltip için gerekli css dosyalarını kullanacağımız sayfaya ekliyoruz. (Bu dosyaların hepsini buradan indirebilirsiniz.)
Daha sonra sayfamızda tooltip kullanacağımız kontrolleri belirlediğimiz, tooltip'in hangi event ile çalışacağını ve bunun gibi özellikleri belirttiğimiz script kodlarımız şöyle olacak:
Script kodlarımız böyle. Örnkete kullandığım html kodlar ve tooltip için gerekli html kodlar ise şöyle olacak:
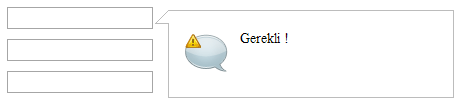
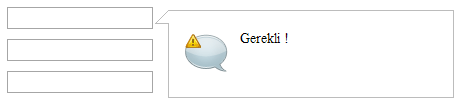
Tüm yapacaklarımız bu kadar artık tooltip uygulamasını kullanabiliriz. Örnek ekran görüntüsü ise şöyle:

Buradan uygulamanın çalışır halini görebilirsiniz.
Buradan da uygulamayı çalışır dosyalarıyla beraber indirebilirsiniz.
İyi Çalışmalar!
Öncelikle bu uygulama için jquery kütüphanesine ve tooltip için gerekli javascript kütüphanelerini, tooltip için gerekli css dosyalarını kullanacağımız sayfaya ekliyoruz. (Bu dosyaların hepsini buradan indirebilirsiniz.)
Daha sonra sayfamızda tooltip kullanacağımız kontrolleri belirlediğimiz, tooltip'in hangi event ile çalışacağını ve bunun gibi özellikleri belirttiğimiz script kodlarımız şöyle olacak:
$(document).ready(function(){
$('#kutular input').tooltip({tooltip:'#tooltip',mode:'hover',onShow:onShow});
});
function onShow(sender)
{
var $tooltip = $('#tooltip');
if($(window).width()-sender.target.offset().left <= $tooltip.width()) {
$('.tooltiptextleft',$tooltip).removeClass('tooltiptextleft').addClass('tooltiptextright');
$('.tooltiparrowleft',$tooltip).removeClass('tooltiparrowleft').addClass('tooltiparrowright');
}
else{
$('.tooltiptextright',$tooltip).removeClass('tooltiptextright').addClass('tooltiptextleft');
$('.tooltiparrowright',$tooltip).removeClass('tooltiparrowright').addClass('tooltiparrowleft');
}
}
Script kodlarımız böyle. Örnkete kullandığım html kodlar ve tooltip için gerekli html kodlar ise şöyle olacak:
<div id="kutular">
<div>
<input id="Text1" type="text" />
</div>
<div>
<input id="Text2" type="text" />
</div>
<div>
<input id="Text3" type="text" />
</div>
</div>
<div id="tooltip" class="tooltiparea">
<div class="tooltiptextleft">
<div class="tooltiptext2">
<div class="tooltiptext3">
<p class="image">
<img src="comment_warning_48.png" alt="avatar" />
</p>
<p class="content">
Gerekli !
</p>
</div>
</div>
</div>
<div class="pointer">
<img class="tooltiparrowleft" src="comment-arrow-flip.gif" alt=" " align="bottom"
style="border-width: 0px;" />
</div>
</div>
Tüm yapacaklarımız bu kadar artık tooltip uygulamasını kullanabiliriz. Örnek ekran görüntüsü ise şöyle:

Buradan uygulamanın çalışır halini görebilirsiniz.
Buradan da uygulamayı çalışır dosyalarıyla beraber indirebilirsiniz.
İyi Çalışmalar!
Mehmet Duran
12 Ekim Pazar 2008
1
18485
5,0
Yorumlar
Yorum Yaz
RSS Yorum Takibi
Güzel uygulama tşkler
Buradan bu yazıya ait yorumları RSS olarak takip edebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Hizmet amaçlı işler başarıya, kar amaçlı olanlar ise başarısızlığa yöneliktir.
Bölümler
Yazılar
Arşiv
Arama
Linkler
Kategoriler
Asp.net (136)
C Sharp (73)
Veritabanı (61)
Asp.net MVC (40)
jQuery (109)
Javascript (91)
Web Tasarım (67)
Güncel (135)
Diğer (137)
Programlar (19)
E-Book (32)
Ajax (58)
Flash (3)
Asp (8)
Etiketler
Access
Benden
Blog
Class
Css
Donanım
Editör
Fotoğraf
Futbol
Google
Güvenlik
Hayat
Hosting
IP
İndir
İnternet
Jquery
Linq
List
Microsoft
MVC
MySql
Okul
Özel Günler
Programlama
Proje
Resim
Rss
SEO
Silverlight
Site Araçları
Sitemap
Sql
Sql Server
Staj
Takvim
Tanıtım
Tarih
Tasarım-Görsellik
Teknoloji
Tema
UML
URL
User Control
Visual Studio
XML
XNA
Yazılım
Rastgele Yazılar
C Sharp'ta Değişken Sayıda Parametre Alan Metot O ..
Jcrop ve Asp.net ile Resimleri Kesme (Örnek Dahil ..
Bloğumun Google Pagerank Değeri 3 Oldu
Javascript ondblclick (Double Click) Eventı ve Ku ..
Jquery 1.3 Versiyonu için CHM Dokümanı
Güzel Bir Browser 'Safari'
Asp.net ile Text Dosyaları Üzerinde Yazma, Okuma, ..
Javascript ile Date Time Picker
Son Yorumlanan Yazılar
Jquery'de Tanımlayıcı Değiştirme
mehmetduran.com 3 Yaşında
C# ile Insertion Sort Algoritması
C# ile Merge Sort Algoritması
C# ile Quick Sort Algoritması
Jquery ve Ajax ile Kullanıcı Kontrollerini Kullan ..
Javascript ile Mouse Pozisyonunu Bulma
Javascript ile Asp.net'te Kendi Validation'larımı ..
Çok Okunan Yazılar
'Mehmet' İsminin Anlamı Nedir?
Asp.net ile Dinamik Site Yapımı (Örnek Uygulama)
Flash Banner Reklam Yapma Programı
Emu 8086'da Hazırladığım Assembly Örnekler
İnner Join ile Tabloları Bağlama
Jquery ile Haber Manşet Alan Yapımı (Manşet Uygul ..
Fck Editör Kullanımı
Asp ile FCK Editör Kullanımı
Son Eklenen Yazılar
Askerliğin Ardından
O Şimdi Asker
Kara Suratlı Bir Garip - Neşet Ertaş
mehmetduran.com 4 Yaşında
mehmetduran.com 3 Yaşında
Citroen C3 Picasso Sahibiyiz
Hayatımdaki Gelişmeler
Asp.net MVC ile İlgili Birkaç Bilgi
Arşiv
Nisan 2015 (1)
Mayıs 2014 (1)
Eylül 2012 (1)
Nisan 2012 (1)
Nisan 2011 (1)
Ağustos 2010 (1)
Temmuz 2010 (3)
Haziran 2010 (4)
Mayıs 2010 (2)
Nisan 2010 (4)
Mart 2010 (2)
Şubat 2010 (3)
Takvim
Site İçi Arama
Geliştirdiğim Uygulamalar - Linkler
Jquery ve Ajax ile Geliştirdiğim Uygulamalar
Jquery ve Ajax ile Geliştirdiğim Fotoğraf Galerisi
jQuery Ajax ile (Google) Arama Merkezi
Google Pagerank ve Backlink Sorgulama
Sayfalar
Son Zamanlarda Ne Yapıyorum ?
İstatistikler - Araçlar - Reklam
Mehmet Duran | mehmetduran.com | Copyright © 2009
