Jquery ve Ajax ile Hazırladığım Datetimepicker - Örnek Uygulama
Konuyla İlgili Olabilecek Diğer Yazılar
Bloğumun Google Pagerank Değeri 2 Oldu
jQuery ile 'Yukarı Çık' Uygulaması
Asp.net Ajax İşlemlerinde ResponseFormat Belirtimi
Asp.net ile MySql Veritabanının Yedeğini (Dump) Alma
Jquery ile Dropdownlist Üzerinde Ekleme ve Eleman Aktifleştirme İşlemi
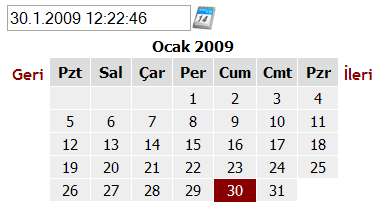
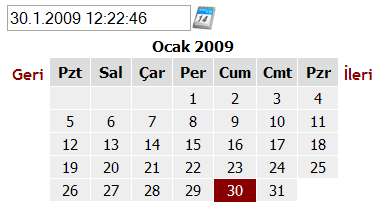
Bu yazımda daha önce jquery ve ajax ile hazırlamış olduğum ve sitemde duyurmuş olduğum datetimepicker uygulamasını sizlerle paylaşıyorum. Aslında bu uygulamayı daha fonksiyonel hale getirip paylaşmayı düşünüyordum. Ancak pek zaman ayıramadım. Bu haliyle de çok rahatlıkla kullanabileceğimiz bir çalışma oldu. Daha önce belirttiğim gibi bu uygulamayı tamamen kendi kodlamam ile oluşturdum. Takvim uygulamasında takvimi tamamen kendi hesaplamalarımla oluşturuyorum. Ayrıca takvimde istediğimiz kadar gezinme yapabiliyoruz ve istediğimiz herhangi bir tarihi seçebiliyoruz. Jquery ve ajax ile oldukça faydalı bir çalışma olduğunu düşünüyorum.
Çalışmanın kodlamalarını ve nasıl yaptığımı açıklamayacağım. Biraz uzun ve karışık oldu. Özellikle takvimi oluşturmak ve şekillendirmek için yaptığım hesaplamalar biraz karışık. :) Onun için ilgilenenler örnek projeye bakarak kodlamaları inceleyebilir.
Bu uygulamada takvimi tamamen c# kodlamarıyla oluşturdum ve ajax ile kullanıcıya sundum. Aslında bu uygulamayı sadece javascript ile yapmamız da mümkün. Eğer zaman bulursam bu uygulamayı tamamen javascript ile de yapmayı düşünüyorum.
Dediğim gibi bu haliyle bile projelerimizde rahatlıkla kullanabiliriz. Umarım faydası olur.
Çalışmanın örnek ekran görüntüsünü aşağıda görebilirsiniz.

Uygulamanın çalışır halini buradan görebilirsiniz.
Örnek projeyi de buradan indirebilirsiniz.
İyi Çalışmalar!
Çalışmanın kodlamalarını ve nasıl yaptığımı açıklamayacağım. Biraz uzun ve karışık oldu. Özellikle takvimi oluşturmak ve şekillendirmek için yaptığım hesaplamalar biraz karışık. :) Onun için ilgilenenler örnek projeye bakarak kodlamaları inceleyebilir.
Bu uygulamada takvimi tamamen c# kodlamarıyla oluşturdum ve ajax ile kullanıcıya sundum. Aslında bu uygulamayı sadece javascript ile yapmamız da mümkün. Eğer zaman bulursam bu uygulamayı tamamen javascript ile de yapmayı düşünüyorum.
Dediğim gibi bu haliyle bile projelerimizde rahatlıkla kullanabiliriz. Umarım faydası olur.
Çalışmanın örnek ekran görüntüsünü aşağıda görebilirsiniz.

Uygulamanın çalışır halini buradan görebilirsiniz.
Örnek projeyi de buradan indirebilirsiniz.
İyi Çalışmalar!
Mehmet Duran
13 Ocak Salı 2009
9
24650
2,3
Yorumlar
Yorum Yaz
RSS Yorum Takibi
jQuery tam anlamıyla kullanıldığında AJAXa lüzum kalmaz diye düşünüyorum. Yanlış mı biliyorum acaba? Siz burada ne gibi bir fayda düşünerek ikisini bir arada kullandınız merak ettim...
Merhaba. Ajax dediğimiz olay sunucuyla arka planda haberleşen bir olay. Yani sunucuya istekte bulunuyoruz. Bu isteği ise Jquery içinde yer alan Ajax fonksiyonu ile yapabiliyoruz. Jquery ile ajax dışında javascript işlemlerini daha basit şekilde yapabiliyoruz. Yani tek başına Jquery ile bu uygulamayı yapamayız. Eğer kodlamaları incelersen daha iyi anlarsın.
merhaba.acaba jquery ile ilgili türkçe kaynak var mı yada sizin takip ettiğiniz siteler?(ingilizcem orta düzey)Bu konuda daha yeniyim de.... bir de ajax mı öğrenmek daha iyi ,yoksa jquery mi?
Jquery hakkında bildiğim Türkçe kaynak yok. Ben tamamen kendim birşeyler yapmaya çalışıyorum. Çok sıkışınca Jquery`nin kendi sitesine bakıyorum. Ayrıca Jquery kütüphanesi javascript ile yapılan uygulamaları daha basit şekilde yapılıyor. Ajax`da Jquery`nin fonksiyonlarından biri. Yani Jquery ile Ajax işlemleri yapmak için ve birçok javascript uygulaması yapmak için Jquery öğrenmelisin.
peki tarih seçildigi anda diger sayfaya tarihi göndermesini nasıl yapacagız bunun?
Merhaba. Bu uygulama tarih değerini almak istediğin alanda direk olarak almak için hazırlanmıştır. Ancak dediğin gibi başka bir ekranda takvimi açıp sayfaya değer de gönderebilirsin. Bunu da buradaki örnekle yapabilirsin.
Bu da işimi görecektir sagol.
Merhaba bende sitemde jqueryui nin takvimini kullanıyorum, takıldığım bir yer var . takvimden bir gün seçilince bunu ay/gün/yıl olarak atıyor ben gün/ay/yıl olarak atamasını istiyorum, nerede değişiklik yapacağımı bulamadım, jqueryui kendi sitesinide inceledim ama anlayamadım , bana fikir verebilirseniz çok sevinirim. başarılar dilerim
Merhaba. Aynı eklentiyi bir projede ben de kullandım ve çeşitli şekillerde formatlama işlemi yapmıştım. Bunun için de eklentiyi çağırırken formatı parametre olarak belirtebiliyorsun. ($("#..").datepicker({format:""}) şeklinde bir kullanımı var) Format biçimlerini ve kullanışını kendi sitesinde arayıp bulabilirsin.
Buradan bu yazıya ait yorumları RSS olarak takip edebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Gençken bilgi ağacını dikmesek, yaşlandığımız zaman gölgesine sığınacak bir yerimiz olmayacaktır.
Bölümler
Yazılar
Arşiv
Arama
Linkler
Kategoriler
Asp.net (136)
C Sharp (73)
Veritabanı (61)
Asp.net MVC (40)
jQuery (109)
Javascript (91)
Web Tasarım (67)
Güncel (135)
Diğer (137)
Programlar (19)
E-Book (32)
Ajax (58)
Flash (3)
Asp (8)
Etiketler
Access
Benden
Blog
Class
Css
Donanım
Editör
Fotoğraf
Futbol
Google
Güvenlik
Hayat
Hosting
IP
İndir
İnternet
Jquery
Linq
List
Microsoft
MVC
MySql
Okul
Özel Günler
Programlama
Proje
Resim
Rss
SEO
Silverlight
Site Araçları
Sitemap
Sql
Sql Server
Staj
Takvim
Tanıtım
Tarih
Tasarım-Görsellik
Teknoloji
Tema
UML
URL
User Control
Visual Studio
XML
XNA
Yazılım
Rastgele Yazılar
Asp.net Destekli Free Host
C Sharp'ta Değişken Sayıda Parametre Alan Metot O ..
Tasarımda Değişiklik
Asp.net ile Dinamik Menü Hazırlama
Fonts Pack 2008 (9 Farklı Font Paketi)
Bilişim Günleri 2009 (12-13-14 Mayıs)
Jquery ile Ajax İşlemlerinde Güvenli Parametre (D ..
Pageboss ile Sitenizin Değerlerini Öğrenin - Site ..
Son Yorumlanan Yazılar
Jquery'de Tanımlayıcı Değiştirme
mehmetduran.com 3 Yaşında
C# ile Insertion Sort Algoritması
C# ile Merge Sort Algoritması
C# ile Quick Sort Algoritması
Jquery ve Ajax ile Kullanıcı Kontrollerini Kullan ..
Javascript ile Mouse Pozisyonunu Bulma
Javascript ile Asp.net'te Kendi Validation'larımı ..
Çok Okunan Yazılar
'Mehmet' İsminin Anlamı Nedir?
Asp.net ile Dinamik Site Yapımı (Örnek Uygulama)
Flash Banner Reklam Yapma Programı
Emu 8086'da Hazırladığım Assembly Örnekler
İnner Join ile Tabloları Bağlama
Jquery ile Haber Manşet Alan Yapımı (Manşet Uygul ..
Fck Editör Kullanımı
Asp ile FCK Editör Kullanımı
Son Eklenen Yazılar
Askerliğin Ardından
O Şimdi Asker
Kara Suratlı Bir Garip - Neşet Ertaş
mehmetduran.com 4 Yaşında
mehmetduran.com 3 Yaşında
Citroen C3 Picasso Sahibiyiz
Hayatımdaki Gelişmeler
Asp.net MVC ile İlgili Birkaç Bilgi
Arşiv
Nisan 2015 (1)
Mayıs 2014 (1)
Eylül 2012 (1)
Nisan 2012 (1)
Nisan 2011 (1)
Ağustos 2010 (1)
Temmuz 2010 (3)
Haziran 2010 (4)
Mayıs 2010 (2)
Nisan 2010 (4)
Mart 2010 (2)
Şubat 2010 (3)
Takvim
Site İçi Arama
Geliştirdiğim Uygulamalar - Linkler
Jquery ve Ajax ile Geliştirdiğim Uygulamalar
Jquery ve Ajax ile Geliştirdiğim Fotoğraf Galerisi
jQuery Ajax ile (Google) Arama Merkezi
Google Pagerank ve Backlink Sorgulama
Sayfalar
Son Zamanlarda Ne Yapıyorum ?
İstatistikler - Araçlar - Reklam
Mehmet Duran | mehmetduran.com | Copyright © 2009
