Asp.net ileThumbnail Oluşturma
Konuyla İlgili Olabilecek Diğer Yazılar
C Sharp'ta Switch-Case Kullanımı
Asp ile Sayfa İnclude İşlemleri
Resimlerinizi Oval Yapın
Asp.net'te Dinamik Olarak Sayfaya Css - Javascript Dosyaları Yükleme
Cropper ile Ekran Görüntülerini Alma
Yaptığımız uygulamalarda resimlerle ve fotoğraflarla çok sık uğraşırız. Bazen bunların kendi ebatlarının dışın da daha küçüğüne ihtiyaç duyarız. Bunun için thumbnail yani küçüğünü hazırlayıp kullanmamız gerekir. Bunu asp.net kullanarak şöyle yapabiliyoruz:
Öncelikle sayfamıza upload edeceğimiz resmi veya fotoğrafı alacağımız bir fileuplaod ve fileupload tetikleyecek bir buton ekliyoruz. Daha sonra normal resimleri veya fotoğrafları ekleyeceğimiz bir images klasörü ve bunun da içine oluşturacağımız küçük resimler için thumbs klasörü ekliyoruz. Son olarak buton_click içinde çağaracağımız aşağıdaki metodu yazıyoruz.
public void upload()
{
if (FileUpload1.HasFile)
{
FileUpload1.SaveAs(Server.MapPath("~/images/") + FileUpload1.FileName);
System.Drawing.Image img = System.Drawing.Image.FromFile(Server.MapPath("~/images/") + FileUpload1.FileName);
System.Drawing.Image thumb = img.GetThumbnailImage(160, 120, null, IntPtr.Zero); // oluşturulacak küçük resmin genişliğini 160px yüksekliğini 120 px olarak belirledim. kendi ihtiyacınıza göre bunları değiştirebilirsiniz.
img.Dispose();
thumb.Save(Server.MapPath("~/images/thumbs/") + FileUpload1.FileName);
}
}
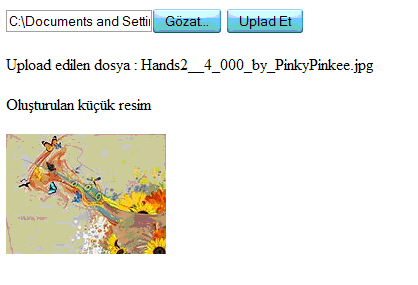
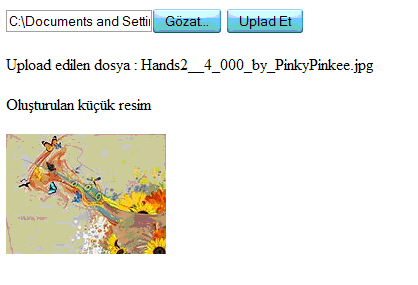
Projemizi çalıştırdığımızda aşağıdaki gibi bir görüntü elde ederken dosyamızın hem kendisi upload edildi hem kendisinin küçük bir benzeri daha oluşturulmuş oldu.

Bu projenin örneğine buradan ulaşabilirsiniz.
İyi Çalışmalar !
Öncelikle sayfamıza upload edeceğimiz resmi veya fotoğrafı alacağımız bir fileuplaod ve fileupload tetikleyecek bir buton ekliyoruz. Daha sonra normal resimleri veya fotoğrafları ekleyeceğimiz bir images klasörü ve bunun da içine oluşturacağımız küçük resimler için thumbs klasörü ekliyoruz. Son olarak buton_click içinde çağaracağımız aşağıdaki metodu yazıyoruz.
public void upload()
{
if (FileUpload1.HasFile)
{
FileUpload1.SaveAs(Server.MapPath("~/images/") + FileUpload1.FileName);
System.Drawing.Image img = System.Drawing.Image.FromFile(Server.MapPath("~/images/") + FileUpload1.FileName);
System.Drawing.Image thumb = img.GetThumbnailImage(160, 120, null, IntPtr.Zero); // oluşturulacak küçük resmin genişliğini 160px yüksekliğini 120 px olarak belirledim. kendi ihtiyacınıza göre bunları değiştirebilirsiniz.
img.Dispose();
thumb.Save(Server.MapPath("~/images/thumbs/") + FileUpload1.FileName);
}
}
Projemizi çalıştırdığımızda aşağıdaki gibi bir görüntü elde ederken dosyamızın hem kendisi upload edildi hem kendisinin küçük bir benzeri daha oluşturulmuş oldu.

Bu projenin örneğine buradan ulaşabilirsiniz.
İyi Çalışmalar !
Mehmet Duran
28 Haziran Cumartesi 2008
14
25644
5,0
Yorumlar
Yorum Yaz
RSS Yorum Takibi
Merhaba. Şu anda saat 01.24 ve ben sitenizdeyim. Ben de bir Gazili olarak çalışmalarınızı büyük bir beğeni ile takip ettim. Sizi tebrik edemeden geçemedim. Emeğinize sağlık.
Erdal Aksoy
Bilişim Teknolojileri Formatörü
Microsoft`un MSDN`inde System.Drawing sınıfının aspx ile kullanılmasının iyi olmadığı belirtiliyor. Bunun başka yapılış yolu yok mu?
http://msdn.microsoft.com/en-us/library/system.drawing.aspx
Zamanında bu uygulamayı yapabilmek için epey araştırma yapmıştım. Bu kodları da bu araştırmalar sonucu yazmıştım. Şu anda da yaptığım projelerde kullanmaktayım ve bir sıkıntı olmadı. Başka bir yöntem var mı bilmiyorum ama araştırmaya çalışacağım.
merhaba çok güzel bir anlatım olmuş. Sizden bunu videoda yapan çalışmayı anlatmanızı rica ediyorum.
videodan resim karesi alacak şekilde yaparsanız çok makbule geçecek...
Şimdiye dek video ile pek ilgilenmedim. Ancak bu konuda bir bilgim olursa bloğumda paylaşırım.
Merhabalar,
.net yeniyim bu yazmış olduğum upload sınıfında güvenlik nedeniyle resmi images klasörüne yazmadan direkt olarak küçültüp yapmak için ne gerekli. Bunu ne için sölüyorum onuda açıklayayım etraf shell ve exploit kaynıyor resmi direkt küçültükten sonra kaydetmemiz bence dosyayın resim olduğunu anlamamız için en önemli güvenlik. Bu konuda yardımcı olurmusunuz
Merhaba. Bunun için upload edeceğin resmi byte dizisi olarak alıp, ölçeklendirmek için byte dizisini kullanabilirsin. Bu şekilde dosya ile uğraşmış olmazsın. Bu konuda netten kaynak ve örnekler bulabilirsin. Ancak yine de güvenlik sıkıntısı her aşamada olabilir.
Ben bu işi daha uzun kod bloğuyla yapardım ama sen baya kısaltmışssın teşekkürler.
merhaba ben C# ile (yukarıdaki kodlarla) resmi 450x300 px boyutlarında kaydediyorum, bunun boyutu yaklaşık olarak 350 kb olurken aynı resmi roundpic.com adresinde düzenlediğim zaman resmin boyutu 41 kb oluyor resmin netliği de çok fazla bozulmuyor. Bu roundpic.com ne yapıyorda resmin netliğini neredeyse hiç bozmadan yaklaşık olarak 9 kat daha fazla küçültebiliyor acaba_? Sitede çok fotoğraf olunca bandwidth hadisesi epey bi önemli oluyor tabi...2 resim göstersen 700 kb...
acaba bi bilgin var mı?
Merhaba. Bu konu çok önemli bir konu. Resim boyutlandırma için birçok kütüphane mevcut. .Net ile gördüğüm kütüphanlerin çoğu böyle çalışıyor maalesef. Resimleri kalite bozulmadan, daha küçük disk alanı kaplayacak şekilde boyutlandırmak için çeşitli kütüphaneler kullanılabilir ama bunların ücretsiz olarak bulunabileceğini sanmıyorum. Ben fırsat bulursam bu işleri iyi yapan Matlab ile bir kütüphane hazırlamayı düşünüyorum. Söylemiş olduğun site de kendine has bir kütüphane kullanıyordur.
Sen bir harikasın Mehmet.. Başım ne zaman sıkışsa sende bir çözüm mutlaka buluyorum.. Sonsuz teşekkürler...
Dostum çııok sağolasın bu resim yuklemeyi bu kadar pratik kıısa bi burada gördüm eline sağlık. Yalnız bir ayrıntıı var verdigin 160 120 oranı her resim için uymaz ben su satırları ekledim koda
int genislik = img.Width;
int yukseklik = img.Height;
int x = 250; //width'i 250px yaptım
int oran = genislik / 250;
int y = yukseklik/oran;
System.Drawing.Image thumb = img.GetThumbnailImage(x, y, null, IntPtr.Zero);
taş gibi çalıştı:)
Söylediklerinde haklısın. Paylaştığım kodun tarihi bayağı eski. Şu anda daha efektif metotlar kullanmaktayım.
Buradan bu yazıya ait yorumları RSS olarak takip edebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Hata yapmayan bir insan genellikle hiçbirşey yapmıyordur.
Bölümler
Yazılar
Arşiv
Arama
Linkler
Kategoriler
Asp.net (136)
C Sharp (73)
Veritabanı (61)
Asp.net MVC (40)
jQuery (109)
Javascript (91)
Web Tasarım (67)
Güncel (135)
Diğer (137)
Programlar (19)
E-Book (32)
Ajax (58)
Flash (3)
Asp (8)
Etiketler
Access
Benden
Blog
Class
Css
Donanım
Editör
Fotoğraf
Futbol
Google
Güvenlik
Hayat
Hosting
IP
İndir
İnternet
Jquery
Linq
List
Microsoft
MVC
MySql
Okul
Özel Günler
Programlama
Proje
Resim
Rss
SEO
Silverlight
Site Araçları
Sitemap
Sql
Sql Server
Staj
Takvim
Tanıtım
Tarih
Tasarım-Görsellik
Teknoloji
Tema
UML
URL
User Control
Visual Studio
XML
XNA
Yazılım
Rastgele Yazılar
Asp.net ile Xml Belgeleri Okuma
Veritabanı (Sql) Fonksiyonları
Vesikalık Fotoğraflarınızı Eskiye Benzetin
Fck Editör'de Türkçe Karakter Sorununa Çözüm
Asp.net ile Veritabanından Rasgele Kayıt Çekme
Yoğun Dönemin Ardından
alperocalan.com | Hasan Alper Öcalan - Site Tanıt ..
Jquery ile Kayan (Floating) Alan Yapımı
Son Yorumlanan Yazılar
Jquery'de Tanımlayıcı Değiştirme
mehmetduran.com 3 Yaşında
C# ile Insertion Sort Algoritması
C# ile Merge Sort Algoritması
C# ile Quick Sort Algoritması
Jquery ve Ajax ile Kullanıcı Kontrollerini Kullan ..
Javascript ile Mouse Pozisyonunu Bulma
Javascript ile Asp.net'te Kendi Validation'larımı ..
Çok Okunan Yazılar
'Mehmet' İsminin Anlamı Nedir?
Asp.net ile Dinamik Site Yapımı (Örnek Uygulama)
Flash Banner Reklam Yapma Programı
Emu 8086'da Hazırladığım Assembly Örnekler
İnner Join ile Tabloları Bağlama
Jquery ile Haber Manşet Alan Yapımı (Manşet Uygul ..
Fck Editör Kullanımı
Asp ile FCK Editör Kullanımı
Son Eklenen Yazılar
Askerliğin Ardından
O Şimdi Asker
Kara Suratlı Bir Garip - Neşet Ertaş
mehmetduran.com 4 Yaşında
mehmetduran.com 3 Yaşında
Citroen C3 Picasso Sahibiyiz
Hayatımdaki Gelişmeler
Asp.net MVC ile İlgili Birkaç Bilgi
Arşiv
Nisan 2015 (1)
Mayıs 2014 (1)
Eylül 2012 (1)
Nisan 2012 (1)
Nisan 2011 (1)
Ağustos 2010 (1)
Temmuz 2010 (3)
Haziran 2010 (4)
Mayıs 2010 (2)
Nisan 2010 (4)
Mart 2010 (2)
Şubat 2010 (3)
Takvim
Site İçi Arama
Geliştirdiğim Uygulamalar - Linkler
Jquery ve Ajax ile Geliştirdiğim Uygulamalar
Jquery ve Ajax ile Geliştirdiğim Fotoğraf Galerisi
jQuery Ajax ile (Google) Arama Merkezi
Google Pagerank ve Backlink Sorgulama
Sayfalar
Son Zamanlarda Ne Yapıyorum ?
İstatistikler - Araçlar - Reklam
Mehmet Duran | mehmetduran.com | Copyright © 2009
