Jquery ve Ajax ile FaceBox Kullanımı
Konuyla İlgili Olabilecek Diğer Yazılar
Yorumlar ve Yorum Ekleme Bölümü Güncellendi
Bloğumun Hiti ve Değerleri Artıyor (5000. Farklı Ziyaretçi)
Who's Amung Sitesi Yenilendi
Hazırladığım Staj Raporu
jQuery Ajax ile Filtreleme İşlemlerinde Zamanlama Kullanma
Geçtiğimiz yoğun dönemde birkaç ödev üzerinde çalışırken hem arkadaşlarımın hem benim ihtiyacım doğrultusunda ajax ve facebox ile ilgili bir uygulamaya ihtiyaç duyduk. Bende bu ihtiyaç doğrutulsunda basit bir uygulama yaparak Ajax ve Facebox kullanımını anlatacağım. Öncelikle yaptığım uygulamada yazarlar ve kitaplar var. Kitapları görüntülerken yazarlar hakkında bilgi almak için kitabın yazarının ismine tıkladığımızda ajax ile yazar bilgilerini çekip, facebox ile kullanıcıya sunuyoruz. Böylece kullanışlı bir uygulama olduğunu düşünüyorum. Ayrıca örnekte veritabanı ilişkileri de mevcut. Bu bakımdan zengin bir uygulama oldu.
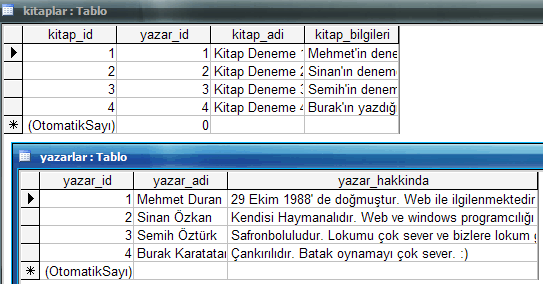
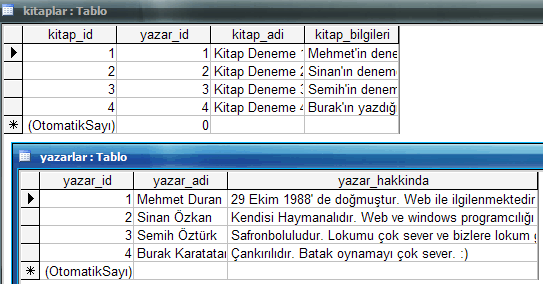
Öncelikle veritabanımızın yapısına bakalım.

Veritabanımızın yapısı böyle. Şimdi ise facebox kutumuza bilgileri getirecek javascript ve webmethod kodlarına bakalım.
Script kodlarımız şu şekilde olacak:
Webmethod kodlarımız şöyle olacak:
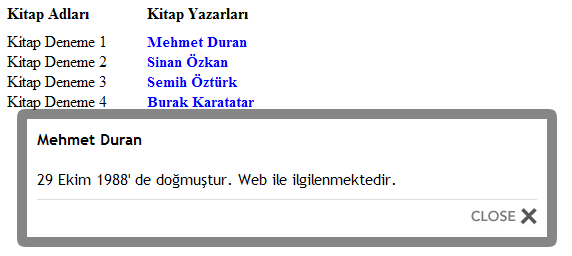
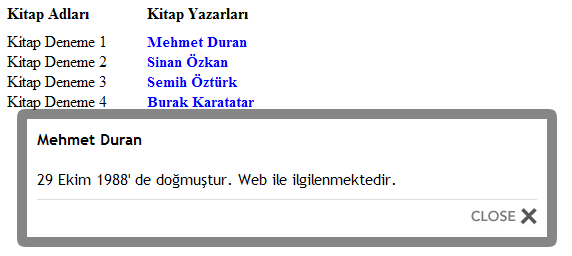
Uygulamanın örnek ekran görüntüsü ise şu şekilde:

Görüldüğü gibi yazarın ismine tıkladığımızda yazar hakkında bilgiyi facebox ile kullanıcıya sunuyoruz. Bu uygulama ile buna benzer birçok uygulama geliştirebiliriz.
Uygulamanın çalışır halini buradan görebilir, örnek projeyi de buradan indirebilirsiniz.
İyi Çalışmalar!
Öncelikle veritabanımızın yapısına bakalım.

Veritabanımızın yapısı böyle. Şimdi ise facebox kutumuza bilgileri getirecek javascript ve webmethod kodlarına bakalım.
Script kodlarımız şu şekilde olacak:
function yazar_al(yazar_id)
{
$.ajax({
type: "POST",
url: "facebox.aspx/yazar_al",
data: "{yazar_id:"+yazar_id+"}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(msg){
jQuery.facebox(msg.d);
}
});
}
Webmethod kodlarımız şöyle olacak:
[System.Web.Services.WebMethod]
public static string yazar_al(string yazar_id)
{
OleDbConnection bg = new OleDbConnection("provider=microsoft.jet.oledb.4.0; data source=" + HttpContext.Current.Server.MapPath("~/deneme.mdb"));
OleDbCommand komut = new OleDbCommand("select * from yazarlar where yazar_id=@yazar_id", bg);
komut.Parameters.AddWithValue("@yazar_id", int.Parse(yazar_id));
bg.Open();
OleDbDataReader oku = komut.ExecuteReader();
oku.Read();
string sonuc = "<b>" + oku["yazar_adi"].ToString() + "</b><br/><br/>" + oku["yazar_hakkinda"].ToString();
bg.Close();
return sonuc;
}
Uygulamanın örnek ekran görüntüsü ise şu şekilde:

Görüldüğü gibi yazarın ismine tıkladığımızda yazar hakkında bilgiyi facebox ile kullanıcıya sunuyoruz. Bu uygulama ile buna benzer birçok uygulama geliştirebiliriz.
Uygulamanın çalışır halini buradan görebilir, örnek projeyi de buradan indirebilirsiniz.
İyi Çalışmalar!
Mehmet Duran
06 Aralık Cumartesi 2008
10
25070
5,0
Yorumlar
Yorum Yaz
RSS Yorum Takibi
Merhaba hocam yine ben.bu uygulamanız güzel.geçenki modalı yaptım ancak flash uygulamarında sayfanın arkasında yer alıyor.facebox ise bizim işimizide görebilecek nitelikte.bu uygulamayı inceledim.ancak sayfa ilk yüklenirken çok önemli bir duyuruyu access veritabanından çekip facebox ta göstermesini istiyoruz.onclik yerini onload olarak değiştirmeme rağmen ve bazı değişiklikler uyarlamama rağmen başaramdım.acaba bize sayfa yüklendirken veritabanından çekmesi için gerekli kodu yollarmısınız.tşkler
Gönderdiğim örnekte istediğin var. Biraz uğraşırsan yaparsın. Benim zamanım kısıtlı ve benim de yapacaklarım var.
selam.Açılan facebox'ta resimde gözüksün istiyorum.yazarlar tablosunda resimler adında bir sütun oluşturdum.WebMethod kısmındaki string sonuc satırına oku["resimler"].ToString() kodunu ekledim fakat açılan faceboxta veritabanından resim yerine text geliyor, sorun nerede acaba?
Resim olarak gözükmesi için html tag biçiminde verileri getirmelisin. Aksi halde resmin isim veya dizin bilgileri text olarak gözükür.
img tagını kullandım resim göstermeyi başardım.teşekkürler.
hocam yaptım.sitenizdeki kodlar çok yardımcı oldu.teşekkürler
Mehmet Kardeşim Şu JQuery Üzerine tanımıyorum.Çok Güzel makaleler yazıyosun.çok beğeniyorum çalışmalarını süpersin yahu daha nediyim işte :)
Güzel yorumun için teşekkür ederim. Umarım faydalı oluyordur.
merhabalar.çalışmalarınızı çok beğeniyorum.Bugün verdiğiniz bir çalışma üzerinde bayağı uğraştım fakat bir türlü çalışrıramadım..
jquery ve css vBulletin sisteminde kullanmak istiyorum bir kaç güzel fikir var aklımda fakat bugünki aksilikten dolayı uğraşmak gelmedi..vbulletine nasıl entegre edebileceğim konusunda biraz bilgi verebilir misniz_?
Şimdide teşekkür ederim yardımlarınız için
Merhaba. Bu yapı web ortamında her sisteme entegre edilebilir. Öncelikle css, script dosyalarını sisteme ve kullanılacak bölümlere (sayfalara) doğru biçimde eklemek gerekiyor. Daha sonra Ajax ile verilerin elde edileceği kısım kullanılan programlama alt yapısına uygun biçimde uyarlanmalı. Ben Asp.net kullandım, vBulletin ise php ile hazırlanmış bir sistem. Buna göre sadece Ajax verilerinin elde edildiği ve değerlendirildiği kısımları uyarlamak yeterli olacaktır.
Buradan bu yazıya ait yorumları RSS olarak takip edebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Hizmet amaçlı işler başarıya, kar amaçlı olanlar ise başarısızlığa yöneliktir.
Bölümler
Yazılar
Arşiv
Arama
Linkler
Kategoriler
Asp.net (136)
C Sharp (73)
Veritabanı (61)
Asp.net MVC (40)
jQuery (109)
Javascript (91)
Web Tasarım (67)
Güncel (135)
Diğer (137)
Programlar (19)
E-Book (32)
Ajax (58)
Flash (3)
Asp (8)
Etiketler
Access
Benden
Blog
Class
Css
Donanım
Editör
Fotoğraf
Futbol
Google
Güvenlik
Hayat
Hosting
IP
İndir
İnternet
Jquery
Linq
List
Microsoft
MVC
MySql
Okul
Özel Günler
Programlama
Proje
Resim
Rss
SEO
Silverlight
Site Araçları
Sitemap
Sql
Sql Server
Staj
Takvim
Tanıtım
Tarih
Tasarım-Görsellik
Teknoloji
Tema
UML
URL
User Control
Visual Studio
XML
XNA
Yazılım
Rastgele Yazılar
Ücretsiz Site Araçları
Jquery ile Kayan (Floating) Alan Yapımı
Veritabanında 'Son Yorumlananlar' Sorgulaması
Jquery ile Slayt Uygulamam Hazır
Takvim Uygulaması Kullanımda
Parmak İzinden Yüz Tanıma Projesi
Mysql Fonksiyonları
Asp.net Ajax İşlemlerinde ResponseFormat Belirtim ..
Son Yorumlanan Yazılar
Jquery'de Tanımlayıcı Değiştirme
mehmetduran.com 3 Yaşında
C# ile Insertion Sort Algoritması
C# ile Merge Sort Algoritması
C# ile Quick Sort Algoritması
Jquery ve Ajax ile Kullanıcı Kontrollerini Kullan ..
Javascript ile Mouse Pozisyonunu Bulma
Javascript ile Asp.net'te Kendi Validation'larımı ..
Çok Okunan Yazılar
'Mehmet' İsminin Anlamı Nedir?
Asp.net ile Dinamik Site Yapımı (Örnek Uygulama)
Flash Banner Reklam Yapma Programı
Emu 8086'da Hazırladığım Assembly Örnekler
İnner Join ile Tabloları Bağlama
Jquery ile Haber Manşet Alan Yapımı (Manşet Uygul ..
Fck Editör Kullanımı
Asp ile FCK Editör Kullanımı
Son Eklenen Yazılar
Askerliğin Ardından
O Şimdi Asker
Kara Suratlı Bir Garip - Neşet Ertaş
mehmetduran.com 4 Yaşında
mehmetduran.com 3 Yaşında
Citroen C3 Picasso Sahibiyiz
Hayatımdaki Gelişmeler
Asp.net MVC ile İlgili Birkaç Bilgi
Arşiv
Nisan 2015 (1)
Mayıs 2014 (1)
Eylül 2012 (1)
Nisan 2012 (1)
Nisan 2011 (1)
Ağustos 2010 (1)
Temmuz 2010 (3)
Haziran 2010 (4)
Mayıs 2010 (2)
Nisan 2010 (4)
Mart 2010 (2)
Şubat 2010 (3)
Takvim
Site İçi Arama
Geliştirdiğim Uygulamalar - Linkler
Jquery ve Ajax ile Geliştirdiğim Uygulamalar
Jquery ve Ajax ile Geliştirdiğim Fotoğraf Galerisi
jQuery Ajax ile (Google) Arama Merkezi
Google Pagerank ve Backlink Sorgulama
Sayfalar
Son Zamanlarda Ne Yapıyorum ?
İstatistikler - Araçlar - Reklam
Mehmet Duran | mehmetduran.com | Copyright © 2009
