Javascript ile Linkleri Renklendirme
Konuyla İlgili Olabilecek Diğer Yazılar
Asp.net ile Dinamik Kontrol Oluşturma ve Değerlerini Alma
Jquery ve Ajax ile Kullanıcı Kontrollerini Kullanma - 1
İnternet Explorer 6.0 ve İnternet Explorer 7.0`ı Aynı Anda Kullanma
FaceBox Uygulaması
Css and Html Web Disayn
İnternet sitelerine canlılık kazandırmak ve görselliği artırmak için onmouseover ve onmouseout olayı sık sık kullanılır. Bu olayı css ve javascript ile yapabiliyoruz. Ancak css ile yaptığımızda (hover olayı) tüm tarayıcılar bunu desteklemiyor. Javascript ile yaparsak çoğu tarayıcı destekliyor. Şimdi bu olayı nasıl yapacağımıza bakalım.
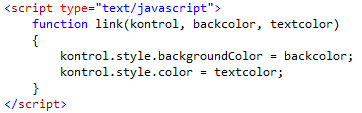
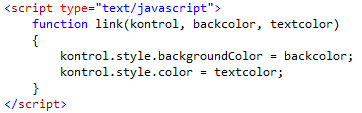
Öncelikle bu olayı javascript ile yazacağımız bir fonksiyonla yapacağız ve tüm linklerde bu fonksiyonu kullanacağız. Kodlarımız şöyle;
 Bu fonksiyon ile renklendireceğimiz alanı kontrol parametresi ile belirtiyoruz. backcolor ve textcolor ise onmouseover ve onmouseout olayında kontrolün arkaplan rengini ve yazı rengini belirtiyoruz.
Bu fonksiyon ile renklendireceğimiz alanı kontrol parametresi ile belirtiyoruz. backcolor ve textcolor ise onmouseover ve onmouseout olayında kontrolün arkaplan rengini ve yazı rengini belirtiyoruz.
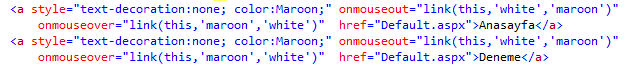
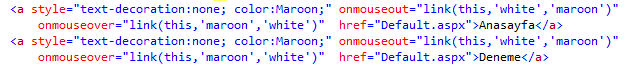
Şimdi ise bu fonksiyonumuzu html tarafında nasıl kullanacağımıza bakalım.

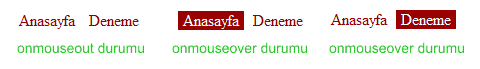
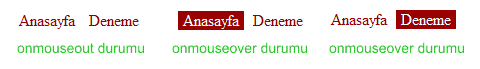
Oluşan görüntü ise;

Gördüğünüz gibi onmouseover ve onmouseout olayında fonksiyonumuz çağırıyoruz ve parametrelere değerleri veriyoruz. İlk parametremiz hangi kontrolü renklendireceğimizi belirtiyor. Bu değeri `this` olarak giriyoruz ve o kontrolün üzerine geldiğimizde ve üzerinden ayrıldığımızda alacağı renkleri belirtiyoruz. Ayrıca bu değere her kontrole bir id verip bu idleri yazarakta kullanabilirdik. Ancak o zaman kodlarımız biraz uzayacaktı. En kısa ve bence en performanslı olanı bu.
Böylece sitemizdeki tüm linklere veya diğer kontrolleri tek bir javascript fonksiyonu ile renklendirebiliriz. Renkleride her kontrole istediğimiz gibi verip bir canlılık yaratabiliriz. Tek bir fonksiyonla bu işlemi yapmamız sitemizin performansınıda artıracaktır.
Yazdığımız fonksiyon ise tarayıcılarda sorunsuz biçimde çalışmaktadır.
İyi Çalışmalar!
Öncelikle bu olayı javascript ile yazacağımız bir fonksiyonla yapacağız ve tüm linklerde bu fonksiyonu kullanacağız. Kodlarımız şöyle;
 Bu fonksiyon ile renklendireceğimiz alanı kontrol parametresi ile belirtiyoruz. backcolor ve textcolor ise onmouseover ve onmouseout olayında kontrolün arkaplan rengini ve yazı rengini belirtiyoruz.
Bu fonksiyon ile renklendireceğimiz alanı kontrol parametresi ile belirtiyoruz. backcolor ve textcolor ise onmouseover ve onmouseout olayında kontrolün arkaplan rengini ve yazı rengini belirtiyoruz.Şimdi ise bu fonksiyonumuzu html tarafında nasıl kullanacağımıza bakalım.

Oluşan görüntü ise;

Gördüğünüz gibi onmouseover ve onmouseout olayında fonksiyonumuz çağırıyoruz ve parametrelere değerleri veriyoruz. İlk parametremiz hangi kontrolü renklendireceğimizi belirtiyor. Bu değeri `this` olarak giriyoruz ve o kontrolün üzerine geldiğimizde ve üzerinden ayrıldığımızda alacağı renkleri belirtiyoruz. Ayrıca bu değere her kontrole bir id verip bu idleri yazarakta kullanabilirdik. Ancak o zaman kodlarımız biraz uzayacaktı. En kısa ve bence en performanslı olanı bu.
Böylece sitemizdeki tüm linklere veya diğer kontrolleri tek bir javascript fonksiyonu ile renklendirebiliriz. Renkleride her kontrole istediğimiz gibi verip bir canlılık yaratabiliriz. Tek bir fonksiyonla bu işlemi yapmamız sitemizin performansınıda artıracaktır.
Yazdığımız fonksiyon ise tarayıcılarda sorunsuz biçimde çalışmaktadır.
İyi Çalışmalar!
Mehmet Duran
20 Temmuz Pazar 2008
0
15186
5,0
Yorumlar
Yorum Yaz
RSS Yorum Takibi
Bu Yazı Hakkında Henüz Yorum Yapılmamış.
Buradan bu yazıya ait yorumları RSS olarak takip edebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Başarısızlıklarınız ile soylu bir şekilde yüzleşin, başarıdan farkı kalmayacaktır.
Bölümler
Yazılar
Arşiv
Arama
Linkler
Kategoriler
Asp.net (136)
C Sharp (73)
Veritabanı (61)
Asp.net MVC (40)
jQuery (109)
Javascript (91)
Web Tasarım (67)
Güncel (135)
Diğer (137)
Programlar (19)
E-Book (32)
Ajax (58)
Flash (3)
Asp (8)
Etiketler
Access
Benden
Blog
Class
Css
Donanım
Editör
Fotoğraf
Futbol
Google
Güvenlik
Hayat
Hosting
IP
İndir
İnternet
Jquery
Linq
List
Microsoft
MVC
MySql
Okul
Özel Günler
Programlama
Proje
Resim
Rss
SEO
Silverlight
Site Araçları
Sitemap
Sql
Sql Server
Staj
Takvim
Tanıtım
Tarih
Tasarım-Görsellik
Teknoloji
Tema
UML
URL
User Control
Visual Studio
XML
XNA
Yazılım
Rastgele Yazılar
8086 Microprocessor Emulator - İndir
Reflection (Resim Yansıması)
IP Kontrolü ile Oylama (Rating) Uygulaması
Jquery ile Kayan (Floating) Alan Yapımı
Yeni Bir Final Dönemi
Javascript ile Slide Menü
Asp.net MVC Areas (Tek Proje Kullanarak)
Jquery ve Ajax İşlemlerinde Class Kullanma
Son Yorumlanan Yazılar
Jquery'de Tanımlayıcı Değiştirme
mehmetduran.com 3 Yaşında
C# ile Insertion Sort Algoritması
C# ile Merge Sort Algoritması
C# ile Quick Sort Algoritması
Jquery ve Ajax ile Kullanıcı Kontrollerini Kullan ..
Javascript ile Mouse Pozisyonunu Bulma
Javascript ile Asp.net'te Kendi Validation'larımı ..
Çok Okunan Yazılar
'Mehmet' İsminin Anlamı Nedir?
Asp.net ile Dinamik Site Yapımı (Örnek Uygulama)
Flash Banner Reklam Yapma Programı
Emu 8086'da Hazırladığım Assembly Örnekler
İnner Join ile Tabloları Bağlama
Jquery ile Haber Manşet Alan Yapımı (Manşet Uygul ..
Fck Editör Kullanımı
Asp ile FCK Editör Kullanımı
Son Eklenen Yazılar
Askerliğin Ardından
O Şimdi Asker
Kara Suratlı Bir Garip - Neşet Ertaş
mehmetduran.com 4 Yaşında
mehmetduran.com 3 Yaşında
Citroen C3 Picasso Sahibiyiz
Hayatımdaki Gelişmeler
Asp.net MVC ile İlgili Birkaç Bilgi
Arşiv
Nisan 2015 (1)
Mayıs 2014 (1)
Eylül 2012 (1)
Nisan 2012 (1)
Nisan 2011 (1)
Ağustos 2010 (1)
Temmuz 2010 (3)
Haziran 2010 (4)
Mayıs 2010 (2)
Nisan 2010 (4)
Mart 2010 (2)
Şubat 2010 (3)
Takvim
Site İçi Arama
Geliştirdiğim Uygulamalar - Linkler
Jquery ve Ajax ile Geliştirdiğim Uygulamalar
Jquery ve Ajax ile Geliştirdiğim Fotoğraf Galerisi
jQuery Ajax ile (Google) Arama Merkezi
Google Pagerank ve Backlink Sorgulama
Sayfalar
Son Zamanlarda Ne Yapıyorum ?
İstatistikler - Araçlar - Reklam
Mehmet Duran | mehmetduran.com | Copyright © 2009
