Javascript ile Manşet Yapımı
Konuyla İlgili Olabilecek Diğer Yazılar
Güzel Bir Browser 'Safari'
Jcrop ve Asp.net ile Resimleri Kesme (Örnek Dahil)
Jquery ile LightBox Slayt Uygulaması
Asp.net, Jquery ve Ajax ile Yapmış Olduğum Galeri Hazır
Reflection (Resim Yansıması)
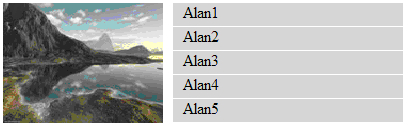
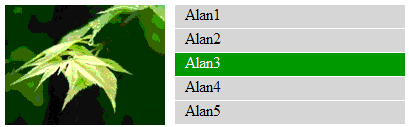
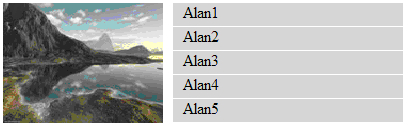
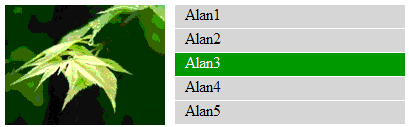
Javascript ile manşet alanı birçok sitede kullanılan bir yöntem. Özellikle haber sitelerinde kullanılıyor. Bende bunun yapılışını basit bir şekilde anlatacağım. Öncelikle yapacağımız uygulamanın görüntüsü şöyle olacak.


Şimdi de yazacağımız javascript kodlarına bakalım.
function getir(kontrol,image,back,text){ // parametreler
document.getElementById("manset").src = image; //id`si manset olan resme yeni resmi yüklüyoruz
document.getElementById(kontrol).style.color = text; // üzerine geldiğimiz kutunun font rengini değişitriyoruz
document.getElementById(kontrol).style.backgroundColor = back; // üzerine geldiğimiz kutunun arka plan rengini değiştiriyoruz}
function out(kontrol,renk,text){ // parametreler
document.getElementById(kontrol).style.backgroundColor = renk; // üzerinden çıktığımız kutunun font rengini değiştiriyoruz
document.getElementById(kontrol).style.color = text; // üzerinden çıktığımız kutunun arka plan rengi}
Şimdi ise html tarafında bu fonksiyonları nasıl çağıracağımıza bakalım.
div id="1" style="background-color:#dcdcdc; height:23px; margin-bottom:1px; padding-left:10px;" onmouseover="getir(`1`,`img/1.jpg`,`green`,`white`)" onmouseout="out(`1`,`#dcdcdc`,`black`)" Alan1 /div


Şimdi de yazacağımız javascript kodlarına bakalım.
function getir(kontrol,image,back,text){ // parametreler
document.getElementById("manset").src = image; //id`si manset olan resme yeni resmi yüklüyoruz
document.getElementById(kontrol).style.color = text; // üzerine geldiğimiz kutunun font rengini değişitriyoruz
document.getElementById(kontrol).style.backgroundColor = back; // üzerine geldiğimiz kutunun arka plan rengini değiştiriyoruz}
function out(kontrol,renk,text){ // parametreler
document.getElementById(kontrol).style.backgroundColor = renk; // üzerinden çıktığımız kutunun font rengini değiştiriyoruz
document.getElementById(kontrol).style.color = text; // üzerinden çıktığımız kutunun arka plan rengi}
Şimdi ise html tarafında bu fonksiyonları nasıl çağıracağımıza bakalım.
div id="1" style="background-color:#dcdcdc; height:23px; margin-bottom:1px; padding-left:10px;" onmouseover="getir(`1`,`img/1.jpg`,`green`,`white`)" onmouseout="out(`1`,`#dcdcdc`,`black`)" Alan1 /div
Javascript ile yazdığımız getir fonksiyonunda kontrol parametresi ile hangi kutunun üzerine geldiğimizi elde ediyoruz. İmage parametresi ile kutunun üzerine geldiğimizde hangi resmin yükleneceğini belirliyoruz. back ve text ile de üzerine geldiğimiz kutunun arka plan rengini ve text rengini belirliyoruz.
Sonuçta yukarıda elde ettiğimiz gibi alanımızı bitirmiş oluyoruz. Tasarım kısmı size kalmış. İstediğiniz gibi tasarlayabilirsiniz.
Örnek projeyi buradan indirebilirsiniz.
İyi Çalışmalar!
Mehmet Duran
11 Temmuz Cuma 2008
37
31644
4,0
Yorumlar
Yorum Yaz
RSS Yorum Takibi
İşime gerçekten çok yaradı emeğine sağlık teşekkürler.Peki bunu photoshopta tasarlayıp flash'ta hareket verebilirmiyiz mesela manşet belirli bir süre sonra diğer habere geçmesini istersek bu mümkün mü kod yazmadan yapabilirmiyiz?
Hareket olayını jquery, javascript ile yapabilirsin. Flash ve photoshop olayını ben pek bilmiyorum.
Merhmet arkadaşım örneğin süper olmuş ... ama şöyle bir soru daha sorsam .. sen resimleri img klasöründen çekmişsin peki ben admin panelinden eklediğim haberleri gridlist ile göstertsem anasayfada haber Başlığını .mdb`deki başlık dan alsa resmide açmış olduğum resim tablosundan çektirebilirmiyiz o tarz bir uygulama olabilirmi ben yeni başladımda aspx`e yapma imkanın warsa o tarz bir uyulama örneği yapailirmisin arkadaşım ...
Merhaba. Bu uygulamayı veritabanı ile yapmak için sadece sayfamızda bir adet data kontrolü (repeater) koyup, verileri yüklemeliyiz. Ardında da repeater`ın itemtamplate bölümünü manşet alanı gibi html kod ile oluşturmak işini görür. Örnek yapmak isterdim ancak örnek yapacak zamanım yok.
Peki arkadaşım biraz uğraşayım hep hazır hazır nereye kadar bu siteyi bugün gördüm ve mükemmel dökümanlar war eline sağlık yapamazsam yanındayım Mehmet USTA :D
Mehmet Kuzen yapamadım ben ya hepsi bir birine girdi db`ye haber kayıt yaparken resmi kaydedemedim gridlist ile verileri çekiyom ama manşet sistemi yapamıyorum resimleri db`ye kayıt yapamadığım için resimleri çekemiyorum :( nasıl yapacağız kuzen gridlist ile manşet sistemini yapabilirmiyiz ?
Hemen bir örnek yapamam ama boş bir zamanımda yapmaya çalışırım.
elimde birtane manşet örneği war başlığın üzerine gelince haber resmini falan gösteriyor amaa ben db`deki haber başlığını göstertip ve o başlığa ait resmide göstermek istiyorum yanında db ile yapmam lasım :(
Eline sağlık fakat resmin altında yazınında değişmesini istiyorsak nasıl yaparız ?
Resimde olduğu gibi bir adet span veya başka tag altında bir bölüm oluşturacaksın ve her değişimde resim yanında o alanın text`ini de değiştireceksin. Resim değiştirme ile aynı mantık.
Ben çok denedim ama beceremedim ya anlamadım
Dediğim gibi mantık resim ile aynı. Resim değiştiği anda belirlediğin alanın text`ini de değiştireceksin. Resim ile tek farkı resmin adresi değişirken, yazı yazacağın alanın text`ini değiştireceksin.
yapıyorum olmuyor .src var textte .text mi yazzqacaz anlamadım valla o kadar deniyorum olmuyor
Anladım text yazdırmayı diyorsunuz. Eğer span tagı kullanıyorsanız veya başka taglarda olabilir. Bunun için şöyle bir kodlama yapmalısın : document.getElementById("span_id").innerHTML = "atanacak değer"; Böyle bir kodlama ile javscript ile istediğin elementin text`ini değiştirebilirsin.
alan1 alan2 alan 3 alan4 hepsine gelince aynı atadıgım değer çıkıyo hepsine farklı nasıl yaparım acaba
Şimdi resim olayında resmin adresini nasıl alıyorsan, text olayında da yazdıracağın metni resim adresi gibi fonksiyon parametresinden alacaksın. Eğer yaptığın örneği bir yerde gösterme imkanın varsa daha iyi olur. Buradan şöyle olur böyle olur demek pek iyi değil.
document.getElementById("span_id").innerHTML = "atanacak değer";
atanacak değere metin yazdim sonra;
yaptığımda alan2 nin üzerine gelince oldu teşekkür ederm yardımların için..Pekiyi veritabanından almak zormudur resimleri haberleri falan ??
Veritabanı ile yapmak için bu yapının aynısını kullanman yeterli. Bunun içinde Repeater data kontrolünü öneririm. Yapman gereken repeater`ın içini manşet şedlinde tasarlaman. Javascript fonksiyonundaki parametreleri de veritabanından gelen değerler ile eşleştireceksin.
Yardımların için teşekkür ederim.Senin dediğin data kontrolü araştırıyım..
Yapıyor Yapıyorum istediğim gibi db`den manşet resmini çekemiyorum + istediğim gibi olmuyor yazının üstüne geliyom 2 saniye sonra resim de değişiyor ... birtane örnek yapsanız aslında süper olurdu Mehmet DURAN ...
Elinize sağlık. Bir sorum olacak rollover olduğunda zemine bir renk değil de bir bg resim koymak için nasıl bir tanımlama yapmak doğru olur?
Arka plan rengi değil de arka plan resmi / fotoğrafı için backgroundImage özelliğini kullanmalı ve bu özelliğe değer vermelisin.
document.getElementById(kontrol).style.backgroundColor = renk; satırında backgroundColor yerine backgroundImage mi kullanılacak? resim yolu nereye gelecek?
Evet aynen dediğin gibi olacak ama bu özelliğe renk değeri değil resim yolunu ve adını vereceksin. (...backgroundImage=klasor_adi/resim_adi gibi.)
Buna göre, aşağıdakinin çalışması gerekiyor doğru mu?
function getir(kontrol,image,text)
{
document.getElementById("manset").src = image;
document.getElementById(kontrol).style.color = text;
document.getElementById(kontrol).style.backgroundImage = "resim.gif";
}
Yazmış olduğunuz kodda problem yok ve çalışması gerekir. Yolunu belirttiğin resim hakkında bir problem yoksa çalışması gerekiyor.
Yardım için teşekkürler ancak resim yolun farklı şekillerde denememe rağmen hatta http://... şeklinde bile yazmama rağmen olmadı.. denemelerim sürüyor çözebilirsem bilgi veririm yeniden..
document.getElementById(kontrol).style.background="background-image: url(`res.gif`) no-repeat";
Bu şekilde yapınca oluyor, umarım bir katkı olmuştur..
mehmet duran için kücük insanlık için büyük adım :p
burda alan1 alan2.... link verdiğimzde alttan çizgi çekiyor alt çizgiyi nasıl kaldırırız???
Bu alt çizgi a tagının alt çizgisi ve bunu a tagı için tanımlayacağın css class veya özellikle kaldırabilirsin. (<a style="text-decoration:none;"></a> gibi.)
Hocam gerçekten kusura bakmayın ben iki saattir gözümün önündeki href yazısını görememişim :( Biraz önceki mesajıma cevap yazmanıza gerek kalmadı .
İyi çalışmalar.
Arada oluyor böyle şeyler. :D Kolay gelsin.
Peki butonlardaki sayıların yerine ilgili haber başlığını getirmek istersek, ne yapmamız gerekir yardım edebilir misiniz?
@Ahmet, buradaki örnekte zaten resmin yanında alan bir metin alanı ve bu değere istediğin değeri atayabilirsin.
Hocam size sormak istediğim örnekten biraz farklı bir durum ama bu haber sistemleriyle alakalı ;). "Bu seçilen haberin id sini detay sayfasına nasıl aktarabiliriz, bir bilgi veya giriş seviyesindeki birisine uygun bir link verebilir misinz ?
Bunun için döngü veya kontrol içinde a tagları oluşturmalısın. Bu tagın href değerini verirken veritabanından aldığın primary, unique bir sütun değerini kullanabilirsin. Örnek olarak buradaki yazımda paylaştığım örneği inceleyebilirsin.
Buradan bu yazıya ait yorumları RSS olarak takip edebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Bazı yıkılışlar daha parlak kalkınışların teşvikçisidir.
Bölümler
Yazılar
Arşiv
Arama
Linkler
Kategoriler
Asp.net (136)
C Sharp (73)
Veritabanı (61)
Asp.net MVC (40)
jQuery (109)
Javascript (91)
Web Tasarım (67)
Güncel (135)
Diğer (137)
Programlar (19)
E-Book (32)
Ajax (58)
Flash (3)
Asp (8)
Etiketler
Access
Benden
Blog
Class
Css
Donanım
Editör
Fotoğraf
Futbol
Google
Güvenlik
Hayat
Hosting
IP
İndir
İnternet
Jquery
Linq
List
Microsoft
MVC
MySql
Okul
Özel Günler
Programlama
Proje
Resim
Rss
SEO
Silverlight
Site Araçları
Sitemap
Sql
Sql Server
Staj
Takvim
Tanıtım
Tarih
Tasarım-Görsellik
Teknoloji
Tema
UML
URL
User Control
Visual Studio
XML
XNA
Yazılım
Rastgele Yazılar
Bloğumun Hiti ve Değerleri Artıyor (5000. Farklı ..
Hayırlı Bayramlar - Ramazan Bayramınızı Kutlarım
Civilization of Ottoman ve Blogsa Ekipleri Gazi M ..
Jquery ile Cookie İşlemleri
Türkiye'de Hosting Artık daha.net!
Arşiv Bölümü Bitti
On Parmak Klavye Programı
Bloğum Dmoz'a Eklendi
Son Yorumlanan Yazılar
Jquery'de Tanımlayıcı Değiştirme
mehmetduran.com 3 Yaşında
C# ile Insertion Sort Algoritması
C# ile Merge Sort Algoritması
C# ile Quick Sort Algoritması
Jquery ve Ajax ile Kullanıcı Kontrollerini Kullan ..
Javascript ile Mouse Pozisyonunu Bulma
Javascript ile Asp.net'te Kendi Validation'larımı ..
Çok Okunan Yazılar
'Mehmet' İsminin Anlamı Nedir?
Asp.net ile Dinamik Site Yapımı (Örnek Uygulama)
Flash Banner Reklam Yapma Programı
Emu 8086'da Hazırladığım Assembly Örnekler
İnner Join ile Tabloları Bağlama
Jquery ile Haber Manşet Alan Yapımı (Manşet Uygul ..
Fck Editör Kullanımı
Asp ile FCK Editör Kullanımı
Son Eklenen Yazılar
Askerliğin Ardından
O Şimdi Asker
Kara Suratlı Bir Garip - Neşet Ertaş
mehmetduran.com 4 Yaşında
mehmetduran.com 3 Yaşında
Citroen C3 Picasso Sahibiyiz
Hayatımdaki Gelişmeler
Asp.net MVC ile İlgili Birkaç Bilgi
Arşiv
Nisan 2015 (1)
Mayıs 2014 (1)
Eylül 2012 (1)
Nisan 2012 (1)
Nisan 2011 (1)
Ağustos 2010 (1)
Temmuz 2010 (3)
Haziran 2010 (4)
Mayıs 2010 (2)
Nisan 2010 (4)
Mart 2010 (2)
Şubat 2010 (3)
Takvim
Site İçi Arama
Geliştirdiğim Uygulamalar - Linkler
Jquery ve Ajax ile Geliştirdiğim Uygulamalar
Jquery ve Ajax ile Geliştirdiğim Fotoğraf Galerisi
jQuery Ajax ile (Google) Arama Merkezi
Google Pagerank ve Backlink Sorgulama
Sayfalar
Son Zamanlarda Ne Yapıyorum ?
İstatistikler - Araçlar - Reklam
Mehmet Duran | mehmetduran.com | Copyright © 2009
