Asp.net MVC'de Dosya Upload İşlemleri (Multi Uploading)
Konuyla İlgili Olabilecek Diğer Yazılar
Microsoft DreamSpark Servisi Kullanımda
Asp.net'te Jquery ve Ajax ile Veritabanından Veri Alma
10.000 Farklı Ziyaretçiye Ulaştım - Teşekkürler
Asp.net MVC Areas (Tek Proje Kullanarak)
Stajım Microsoft Yaz Okulu'nda
Bu yazımda MVC ile dosya upload işlemlerini nasıl gerçekleştireceğimizi göstereceğim. Göstereceğim yöntemle hem tek bir dosyayı hem de çoklu dosyayı upload edebileceğiz. Ayrıca dosya upload kontrollerini de dinamik olarak kullanıcı oluşturabilecek ve bunu jQuery ile yani javascript ile yapacağız. Bu şekilde servera az yük binmiş olacak. Server sadece gelen dosya upload isteklerini karşılayıp, dosyaları alacak. Oldukça kullanışlı ve esnek bir yapı. Bloğumda yer alan "Fotoğraflarım" bölümünü tamamen bu şekilde oluşturmaktayım. Şimdi bu upload (multi upload) olayını MVC ile nasıl yapacağımıza bakalım.
Öncelikle html tarafta yazacağımız script ve html kodlara bakalım. Multiupload için file kontrollerini dinamik olarak script ile (jQuery ile) oluşturacağız. Böylece çok kullanışlı bir uygulama hazırlamış oluyoruz. Dinamik olarak fileupload kontrolü oluşturan script kodlarımız ve html kodlarımız şöyle olmalı.
Script ve html kodlarımızdan sonra serverda oluşturduğumuz kontrollerin değerlerini alıp, dosyaları upload edecek olan Controller metodumuz ise şu şekilde olmalı.
Fileupload kontrollerini dinamik olarak jQuery ile oluşturmak dışında el ile sabit sayıda oluşturabilir ve kullanbiliriz. Bunun için yapmamız gereken sadece html kodlarımızı aşağıdaki gibi oluşturmak.
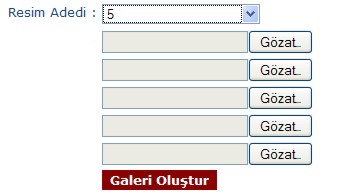
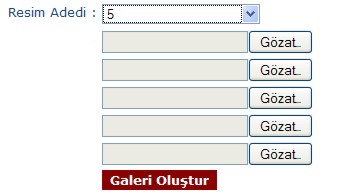
Görüldüğü gibi bu şekilde tekli veya çoklu upload işlemlerini MVC'de gerçekleştirebiliyoruz. Bu yöntem ile "Fotoğraflarım" bölümünü hazırladım ve kullanıyorum. Aşağıda örnek ekran görüntüsünü görebilirsiniz.

İyi Çalışmalar.
Öncelikle html tarafta yazacağımız script ve html kodlara bakalım. Multiupload için file kontrollerini dinamik olarak script ile (jQuery ile) oluşturacağız. Böylece çok kullanışlı bir uygulama hazırlamış oluyoruz. Dinamik olarak fileupload kontrolü oluşturan script kodlarımız ve html kodlarımız şöyle olmalı.
// jQuery kodlarımız
<script type="text/javascript">
$(function() {
$("#adet").append("<option value='0'>Dosya Adeti Seçiniz...</option>");
for (var i = 1; i <= 20; i++) {
$("#adet").append("<option value='" + i + "'>" + i + "</option>");
}
$("#adet").change(function() {
var adet = $("#adet").val();
$("#files").html("");
for (var i = 0; i < adet; i++) {
$("#files").append("<p><input type='file' name='file_"+i+"'></p>");
}
});
});
</script>
// Html Kodlarımız
<% Html.BeginForm("Upload", "Home", FormMethod.Post, new { @enctype = "multipart/form-data", @id = "form" }); %>
<select id="adet"></select>
<div id="files"></div>
<input type="submit" value="Gönder"><%= ViewData["sonuc"] %>
<% Html.EndForm(); %>
Script ve html kodlarımızdan sonra serverda oluşturduğumuz kontrollerin değerlerini alıp, dosyaları upload edecek olan Controller metodumuz ise şu şekilde olmalı.
// Server taraflı Controller kodlarımız
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Upload()
{
foreach (string name in Request.Files)
{
var file = Request.Files[name];
file.SaveAs(Server.MapPath("~/" + file.FileName));
}
ViewData["sonuc"] = "Kayıtlar Başarılı.";
return View();
}
Fileupload kontrollerini dinamik olarak jQuery ile oluşturmak dışında el ile sabit sayıda oluşturabilir ve kullanbiliriz. Bunun için yapmamız gereken sadece html kodlarımızı aşağıdaki gibi oluşturmak.
// Sabit sayıda Fileupload nesnesi için Html Kodlarımız (örnek kodlar için 3 adet)
<% Html.BeginForm("Upload", "Home", FormMethod.Post, new { @enctype = "multipart/form-data", @id = "form" }); %>
<input type='file' name='file1'>
<input type='file' name='file2'>
<input type='file' name='file3'>
<input type="submit" value="Gönder"><%= ViewData["sonuc"] %>
<% Html.EndForm(); %>
Görüldüğü gibi bu şekilde tekli veya çoklu upload işlemlerini MVC'de gerçekleştirebiliyoruz. Bu yöntem ile "Fotoğraflarım" bölümünü hazırladım ve kullanıyorum. Aşağıda örnek ekran görüntüsünü görebilirsiniz.

İyi Çalışmalar.
Mehmet Duran
05 Ağustos Çarşamba 2009
18
35830
4,3
Yorumlar
Yorum Yaz
RSS Yorum Takibi
Mehmet merhaba iyi çalışmalar.MVC de asp.net compenentlerini kullanırken (datalist,repeater) form tagini kullanmamız gerekiyor mu bunları kullanmak mvc yapısına ters mi?
ellerine sağlık mehmet güzel paylaşım işimize yarar.
@Mazhar, MVC ile tüm kontroller kullanılabiliyor (form tagı arasına eklemek ve bu forma runat=server özelliği vermek koşuluyla). Ama dediğin gibi gridview, button vb., gibi kontrollerde viewstate açılmış oluyor ve yaptığımız iş bana göre MVC ile uyuşmuyor. MVC için kontroller oluşturulmuş ve Html. diyerek bu kontrolleri kullanabiliyoruz. MVC 2.0 ile bunların sayısı da artmış durumda. Data kontrolleri için repeater kullanmakta sakınca yok gibi ama aynı işi MVC'ye uygun olacak biçimde for veya foreach döngüsüyle beraber nesneleri kullanarak yapmak daha mantıklı.
Peki Mehmet sen kendi bloğunda nasıl bir yol izledin
repeater mı kullandın? Yoksa for ve foreach yapılarını mı kullandın.
Bloğumda iki yöntemi de kullandım. Ancak fırsat buldukça düzenlemeler yapıyorum ve hazır kontrolleri kaldırarak döngülerle işlerimi gerçekleştiriyorum. Ancak döngü ile repeater kullanmak arasında fark yok gibi. Repeater dediğimiz gelen data kadar döngüye girip itemtemplate bölümünü yazdıran bir kontrol. Döngü ile de aynı işi yapıyoruz. Bu bakımdan repeater veya döngü kullanmak arasında pek fark olmasa gerek.
Teşekkürler Mehmet iyi çalışmalar.
Merhaba mehmet çalışmalarında başarılar diliyorum. Ve kesinlikle üzerinde deneme yaptığını düşündüğüm bir konuda senden yardım istiyorum. Facebox uygulaması ile fileupload yada input file kullanarak resimleri sunucuya göndermek istiyorum. Fakat nasıl bir yol izleyeceğim konusunda hiçbir fikrim yok. Araştırma yapıyorum ama bu konuda öyle ahım şahım bir döküman yada uygulama bulamadım.
Bu konuda bir mantık yada kütüphane tavsiye edersen sevinirim kolay gelsin.
Merhaba. Bu konuda yaptığım örnekler burada paylaştığım gibi. Facebox ile bu türlü bir uygulama yapmadım ama buradakileri facebox ile yapmak için sadece html kodları Facebox içine gömmek gerekiyor. Ancak tamamen Ajax ile yapılması için kullanılan birkaç script kütüphanesi var. Bunlar script ile frame oluşturarak dosyaları gönderiyorlar. "Ajax upload" olarak google'da arama yaparsan kullanılan yöntemleri ve kütüphaneleri bulabilirsin.
Teşekkürler güzel bilgi ancak keşke uygulamanın downloadınıda koysaydın...
Merhaba Mehmet öncelikle eline sağlı kgüzel bir proje fakat benim aklıma şu takıldı burada yolladığımız verileri bir db ye kaydetmek istersek bunu nasıl gerçekleştireceğiz örneğin bir ürünler tablosu var ve burada resimlere ait resim1,... resim5 şeklinde 5 kolon var ve ürünün detayları. bu durumda bu projeyi nasıl değiştirebiliriz? Şimdiden teşekkürler
Veritabanına kayıt için Upload action'ı içinde resimleri kaydettiğimiz gibi istediğin değerleri alarak veritabanına da kaydedebilirsin. Burada buna benzer bir kod paylaşmıştım. Binary olarak dosyaları veritabanına nasıl aktarılacağını belirtmiştim. Umarım yardımcı olur.
tamamdır en kısa sürede deneyeceğim teşekkürler :)
Arkadaşım ciddi anlamda büyük paylaşımların var umarım bu böyle devam eder ve de teşekkürü bir borç bilirim. Sorum şu yukarıdaki olayı (file upload) asp.net tarafında compenent kullanmadan nasıl yapabilirim.Ciddi anlamda yardıma ihtiyacım var. Hayırlı geceler.
Merhaba. Verdiğim kodlarda herhangi bir ek araç kullanılmadı. Direk olarak bir proje açıp bu kodlamaları yapabilirsin. Tek ihtiyaç script tarafta işlemleri kolay yapabilmek adına jQuery kütüphanesidir. Daha önce buradaki yazımda anlattığım ve paylaştığım örnek fikir verebilir. İncelemeni tavsiye ederim.
Merhaba, bu yöntemi asp.net mvc de gayet sorunsuz kullanıyordum.Ancak geçenlerde bi sıkıntıyla karşılaştım.Dosya boyutu artınca (5-10 mb) olunca post ettikten sonra şöyle bir hata alıyorum:Bu web sayfası kullanılamıyor.
http://**********/49 adresindeki web sayfası, geçici olarak kullanılamıyor veya kalıcı olarak yeni bir web adresine taşınmış olabilir. vs. vs.
Bunu google chromeda aldım diğer tarayıcılarda da benzer hatalar veriyor.Bir çözüm öneriniz var mı?
Merhaba. Bu sorun proje için default ayarların kullanılmasından kaynaklanıyor sanırım. Default olarak da dosya boyutu 4mb olarak geliyor. Bunun için projedeki web.config dosyasında kendi ayarlarımızı vermemiz gerekiyor. Buradaki yazımda bu konuya değinmiştim.
bu örneklerin hazır bir şekilde verebilirmisinz download etsek ?
@elif, buradaki yazımda paylaştığım örneği inceleyebilirsin.
Buradan bu yazıya ait yorumları RSS olarak takip edebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Hata yapmayan bir insan genellikle hiçbirşey yapmıyordur.
Bölümler
Yazılar
Arşiv
Arama
Linkler
Kategoriler
Asp.net (136)
C Sharp (73)
Veritabanı (61)
Asp.net MVC (40)
jQuery (109)
Javascript (91)
Web Tasarım (67)
Güncel (135)
Diğer (137)
Programlar (19)
E-Book (32)
Ajax (58)
Flash (3)
Asp (8)
Etiketler
Access
Benden
Blog
Class
Css
Donanım
Editör
Fotoğraf
Futbol
Google
Güvenlik
Hayat
Hosting
IP
İndir
İnternet
Jquery
Linq
List
Microsoft
MVC
MySql
Okul
Özel Günler
Programlama
Proje
Resim
Rss
SEO
Silverlight
Site Araçları
Sitemap
Sql
Sql Server
Staj
Takvim
Tanıtım
Tarih
Tasarım-Görsellik
Teknoloji
Tema
UML
URL
User Control
Visual Studio
XML
XNA
Yazılım
Rastgele Yazılar
Asp.net ile Veritabanında Tutulan Verilerin Özeti ..
Jquery ve Ajax ile Hazırladığım Datetimepicker - ..
Introduction to Algorithms (E-Book)
Hoşgeldin Ya Şehr-i Ramazan
Javascript (Ajax) ile Elde Edilen Datetime Türünd ..
Microsoft Ajax ile Script Kodlama Yapmak (Webmeth ..
Javascript ile Belli Bir Süre Bekletme ve Yönlend ..
Türkiye'de Hosting Artık daha.net!
Son Yorumlanan Yazılar
Jquery'de Tanımlayıcı Değiştirme
mehmetduran.com 3 Yaşında
C# ile Insertion Sort Algoritması
C# ile Merge Sort Algoritması
C# ile Quick Sort Algoritması
Jquery ve Ajax ile Kullanıcı Kontrollerini Kullan ..
Javascript ile Mouse Pozisyonunu Bulma
Javascript ile Asp.net'te Kendi Validation'larımı ..
Çok Okunan Yazılar
'Mehmet' İsminin Anlamı Nedir?
Asp.net ile Dinamik Site Yapımı (Örnek Uygulama)
Flash Banner Reklam Yapma Programı
Emu 8086'da Hazırladığım Assembly Örnekler
İnner Join ile Tabloları Bağlama
Jquery ile Haber Manşet Alan Yapımı (Manşet Uygul ..
Fck Editör Kullanımı
Asp ile FCK Editör Kullanımı
Son Eklenen Yazılar
Askerliğin Ardından
O Şimdi Asker
Kara Suratlı Bir Garip - Neşet Ertaş
mehmetduran.com 4 Yaşında
mehmetduran.com 3 Yaşında
Citroen C3 Picasso Sahibiyiz
Hayatımdaki Gelişmeler
Asp.net MVC ile İlgili Birkaç Bilgi
Arşiv
Nisan 2015 (1)
Mayıs 2014 (1)
Eylül 2012 (1)
Nisan 2012 (1)
Nisan 2011 (1)
Ağustos 2010 (1)
Temmuz 2010 (3)
Haziran 2010 (4)
Mayıs 2010 (2)
Nisan 2010 (4)
Mart 2010 (2)
Şubat 2010 (3)
Takvim
Site İçi Arama
Geliştirdiğim Uygulamalar - Linkler
Jquery ve Ajax ile Geliştirdiğim Uygulamalar
Jquery ve Ajax ile Geliştirdiğim Fotoğraf Galerisi
jQuery Ajax ile (Google) Arama Merkezi
Google Pagerank ve Backlink Sorgulama
Sayfalar
Son Zamanlarda Ne Yapıyorum ?
İstatistikler - Araçlar - Reklam
Mehmet Duran | mehmetduran.com | Copyright © 2009
