Asp.net MVC Areas (Tek Proje Kullanarak)
Konuyla İlgili Olabilecek Diğer Yazılar
jQuery Eklenti (Plugin) ve jQuery Özel Metot Hazırlama
Jquery ile Tab Uygulaması Hazırlama
Jquery ile Typing Uygulaması (Harf Harf Yazdırma)
Beginning C Sharp 2008 (E-Book)
Asus PDA P565
Bu yazımda tek proje kullanarak MVC Areas yapısını oluşturmayı ve kullanmayı göstermeye çalışacağım. Daha önce buradaki yazımda birden fazla proje kullanarak MVC Areas yapısını oluşturmayı ve kullanmayı göstermiştim. Şimdi de tek proje üzerinde Areas yapısını oluşturma ve kullanmayı göreceğiz. Bu yapı ile hazırlayacağımız projeleri bölümlendirip, daha kolay daha organize daha kolay yönetilebilir ve geliştirilebilir bir yapı oluşturmuş oluyoruz. Ayrıca MVC ile gelen standart yapı dışına çıkıp (Views, Controller klasörlerinin olmaması), istediğimiz dizin yapısı ile MVC projeleri oluşturabiliriz. Bu şekilde çok esnek, çok kolay yönetilebilir, açık bir proje oluşturup, geliştirebiliriz. Şimdi bu Areas yapısını tek proje ile nasıl yapacağımıza bakalım.
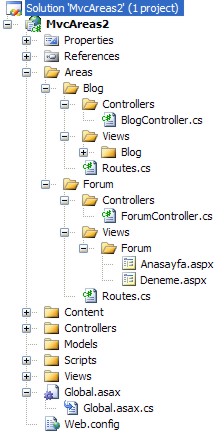
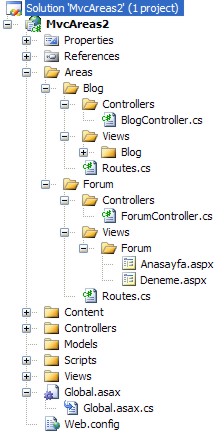
 Öncelikle Visual Studio ile MVC projemizi oluşturuyoruz. Bunun için File ~ New Project sekmesini seçip, çıkan ekranda kullanacağımız dili, Asp.Net MVC 2 Web Application seçeneğini seçip, diğer seçenekleri eksiksiz tamamlayarak projemizi oluşturuyoruz. Projemizi oluşturduktan sonra Areas yapısını hazırlamak için projenin ana dizinine Areas adında bir klasör oluşturuyoruz. Bu klasör altında oluşturacağımız alt sistemleri (Areas) tanımlayacağız. Ben paylaşacağım örnekte Blog ve Forum adında alt sistemler oluşturdum.
Öncelikle Visual Studio ile MVC projemizi oluşturuyoruz. Bunun için File ~ New Project sekmesini seçip, çıkan ekranda kullanacağımız dili, Asp.Net MVC 2 Web Application seçeneğini seçip, diğer seçenekleri eksiksiz tamamlayarak projemizi oluşturuyoruz. Projemizi oluşturduktan sonra Areas yapısını hazırlamak için projenin ana dizinine Areas adında bir klasör oluşturuyoruz. Bu klasör altında oluşturacağımız alt sistemleri (Areas) tanımlayacağız. Ben paylaşacağım örnekte Blog ve Forum adında alt sistemler oluşturdum.
Yandaki resimden görüleceği gibi oluşturduğum alt sistemlerin içine de Controllers, Views klasörleri ile alt sistemlere ulaşılmak istendiğinde Url isteklerini karşılayacak olan tanımlamaları içeren Routes.cs dosyasını (bu dosyanın içeriğini yazımın devamında bulabilirsiniz.) ekliyoruz. Bu yapıyı her alt sistem için hazırlıyoruz.
Alt sistemlerde yer alan Controllers klasörü ile alt sistemleri kontrol eden mekanizmalar tanımlanmış oluyor. Views klasörü içine sayfalarımızı (Views'ları - her bölüm için) tanımlıyoruz. Routes.cs dosyası ile de alt sistemlerin hangi URL isteğinde çalışacağını, URL yapısının nasıl olacağını belirliyoruz. Routes.cs ile tanımladığımız yapıların genel sistem ile çalışması için projenin ana dizininde yer alan Global.asax dosyasında yer alan RegisterRoutes metodu içinde AreaRegistration.RegisterAllAreas(); diyerek alt sistemler için Routes.cs dosyalarında tanımladığımız URL yapılarını da tüm proje için tanımlamış oluyoruz. Tüm bunları yaptıktan sonra tek proje ile Areas yapısını oluşturmuş oluyoruz. Bu şekilde bir sistemde birçok alt sistem tanımlayıp, daha sade daha kolay daha düzenli daha esnek bir proje hazırlamış oluruz.
Alt sistemlerde yer alan Routes.cs dosyasının içeriği ise şu şekilde olabilir (Hazırladığım örnekteki Blog alt sistemi için tanımlanan Routes.cs dosyasının içeriği).
Tüm bunları yaptıktan sonra MVC içinde yer alan link oluşturma metotlarını kullanırken Areas özelliğini de bildirmemiz gerekiyor. Ayrıca bu yapıyı kullanmak için MVC 2.0 Preview 2 kurulmuş olması gerekir. Her iki durum için gerekli olan bilgilere buradaki yazımdan ulaşabilirsiniz.
Bu şekilde tek proje ile MVC Areas özelliğini nasıl kullanacağımızı görmüş oluyoruz. Tek proje ile Areas özelliğini sağlama ve kullanma birden fazla proje kullanarak Areas özellğini oluşturup kullanmaktan daha kolay. Bu yazıyı hazırlamak için kullandığım örnek projeyi buradan indirebilir, inceleyebilirsiniz.
İyi Çalışmalar.
Kaynak
 Öncelikle Visual Studio ile MVC projemizi oluşturuyoruz. Bunun için File ~ New Project sekmesini seçip, çıkan ekranda kullanacağımız dili, Asp.Net MVC 2 Web Application seçeneğini seçip, diğer seçenekleri eksiksiz tamamlayarak projemizi oluşturuyoruz. Projemizi oluşturduktan sonra Areas yapısını hazırlamak için projenin ana dizinine Areas adında bir klasör oluşturuyoruz. Bu klasör altında oluşturacağımız alt sistemleri (Areas) tanımlayacağız. Ben paylaşacağım örnekte Blog ve Forum adında alt sistemler oluşturdum.
Öncelikle Visual Studio ile MVC projemizi oluşturuyoruz. Bunun için File ~ New Project sekmesini seçip, çıkan ekranda kullanacağımız dili, Asp.Net MVC 2 Web Application seçeneğini seçip, diğer seçenekleri eksiksiz tamamlayarak projemizi oluşturuyoruz. Projemizi oluşturduktan sonra Areas yapısını hazırlamak için projenin ana dizinine Areas adında bir klasör oluşturuyoruz. Bu klasör altında oluşturacağımız alt sistemleri (Areas) tanımlayacağız. Ben paylaşacağım örnekte Blog ve Forum adında alt sistemler oluşturdum. Yandaki resimden görüleceği gibi oluşturduğum alt sistemlerin içine de Controllers, Views klasörleri ile alt sistemlere ulaşılmak istendiğinde Url isteklerini karşılayacak olan tanımlamaları içeren Routes.cs dosyasını (bu dosyanın içeriğini yazımın devamında bulabilirsiniz.) ekliyoruz. Bu yapıyı her alt sistem için hazırlıyoruz.
Alt sistemlerde yer alan Controllers klasörü ile alt sistemleri kontrol eden mekanizmalar tanımlanmış oluyor. Views klasörü içine sayfalarımızı (Views'ları - her bölüm için) tanımlıyoruz. Routes.cs dosyası ile de alt sistemlerin hangi URL isteğinde çalışacağını, URL yapısının nasıl olacağını belirliyoruz. Routes.cs ile tanımladığımız yapıların genel sistem ile çalışması için projenin ana dizininde yer alan Global.asax dosyasında yer alan RegisterRoutes metodu içinde AreaRegistration.RegisterAllAreas(); diyerek alt sistemler için Routes.cs dosyalarında tanımladığımız URL yapılarını da tüm proje için tanımlamış oluyoruz. Tüm bunları yaptıktan sonra tek proje ile Areas yapısını oluşturmuş oluyoruz. Bu şekilde bir sistemde birçok alt sistem tanımlayıp, daha sade daha kolay daha düzenli daha esnek bir proje hazırlamış oluruz.
Alt sistemlerde yer alan Routes.cs dosyasının içeriği ise şu şekilde olabilir (Hazırladığım örnekteki Blog alt sistemi için tanımlanan Routes.cs dosyasının içeriği).
namespace MvcAreas2.Areas.Blog
{
public class Routes : AreaRegistration
{
public override string AreaName
{
get { return "Blog"; }
}
public override void RegisterArea(AreaRegistrationContext context)
{
context.MapRoute(
"Blog_default",
"Blog/{action}/{id}",
new { controller = "Blog", action = "Anasayfa", id = "" }
);
}
}
}
Tüm bunları yaptıktan sonra MVC içinde yer alan link oluşturma metotlarını kullanırken Areas özelliğini de bildirmemiz gerekiyor. Ayrıca bu yapıyı kullanmak için MVC 2.0 Preview 2 kurulmuş olması gerekir. Her iki durum için gerekli olan bilgilere buradaki yazımdan ulaşabilirsiniz.
Bu şekilde tek proje ile MVC Areas özelliğini nasıl kullanacağımızı görmüş oluyoruz. Tek proje ile Areas özelliğini sağlama ve kullanma birden fazla proje kullanarak Areas özellğini oluşturup kullanmaktan daha kolay. Bu yazıyı hazırlamak için kullandığım örnek projeyi buradan indirebilir, inceleyebilirsiniz.
İyi Çalışmalar.
Kaynak
Mehmet Duran
06 Kasım Cuma 2009
2
23875
4,3
Yorumlar
Yorum Yaz
RSS Yorum Takibi
AreaRegistration.RegisterAllAreas(); kısmını Application_Start içine yazmalıyız aksi halde çalışmıyor .
Bu konuyla ilgili olarak yazımda uyarıda bulunmuştum. Global.asax içindeki RegisterRoutes eventında AreaRegistration.RegisterAllAreas(); diyerek tanımladığımız diğer area'ların routes bilgilerini belirtmemiz gerekiyor.
Buradan bu yazıya ait yorumları RSS olarak takip edebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Bu servis ile yazılara eklenen yorumları RSS ile takip ederek konu ile ilgili başkaları tarafından yapılan yorumları veya konuyla ilgili sorduğunuz sorulara verilen cevapları görebilirsiniz.
Başarısızlıklarınız ile soylu bir şekilde yüzleşin, başarıdan farkı kalmayacaktır.
Bölümler
Yazılar
Arşiv
Arama
Linkler
Kategoriler
Asp.net (136)
C Sharp (73)
Veritabanı (61)
Asp.net MVC (40)
jQuery (109)
Javascript (91)
Web Tasarım (67)
Güncel (135)
Diğer (137)
Programlar (19)
E-Book (32)
Ajax (58)
Flash (3)
Asp (8)
Etiketler
Access
Benden
Blog
Class
Css
Donanım
Editör
Fotoğraf
Futbol
Google
Güvenlik
Hayat
Hosting
IP
İndir
İnternet
Jquery
Linq
List
Microsoft
MVC
MySql
Okul
Özel Günler
Programlama
Proje
Resim
Rss
SEO
Silverlight
Site Araçları
Sitemap
Sql
Sql Server
Staj
Takvim
Tanıtım
Tarih
Tasarım-Görsellik
Teknoloji
Tema
UML
URL
User Control
Visual Studio
XML
XNA
Yazılım
Rastgele Yazılar
Asp.net MVC'de View ve MasterPage için CodeBehind ..
Google Sitemap ve Rss
BlogEngine.NET Türkçe Oluyor
Jquery'nin 1.3 Versiyonu Yayınlandı
SQL Server 2005 Programming (E-Book)
Jquery ve Ajax ile Hazırladığım Takvim
Asp.net'te Master Page'i Etkin Kullanma
Resimlerinizi Oval Yapın
Son Yorumlanan Yazılar
Jquery'de Tanımlayıcı Değiştirme
mehmetduran.com 3 Yaşında
C# ile Insertion Sort Algoritması
C# ile Merge Sort Algoritması
C# ile Quick Sort Algoritması
Jquery ve Ajax ile Kullanıcı Kontrollerini Kullan ..
Javascript ile Mouse Pozisyonunu Bulma
Javascript ile Asp.net'te Kendi Validation'larımı ..
Çok Okunan Yazılar
'Mehmet' İsminin Anlamı Nedir?
Asp.net ile Dinamik Site Yapımı (Örnek Uygulama)
Flash Banner Reklam Yapma Programı
Emu 8086'da Hazırladığım Assembly Örnekler
İnner Join ile Tabloları Bağlama
Jquery ile Haber Manşet Alan Yapımı (Manşet Uygul ..
Fck Editör Kullanımı
Asp ile FCK Editör Kullanımı
Son Eklenen Yazılar
Askerliğin Ardından
O Şimdi Asker
Kara Suratlı Bir Garip - Neşet Ertaş
mehmetduran.com 4 Yaşında
mehmetduran.com 3 Yaşında
Citroen C3 Picasso Sahibiyiz
Hayatımdaki Gelişmeler
Asp.net MVC ile İlgili Birkaç Bilgi
Arşiv
Nisan 2015 (1)
Mayıs 2014 (1)
Eylül 2012 (1)
Nisan 2012 (1)
Nisan 2011 (1)
Ağustos 2010 (1)
Temmuz 2010 (3)
Haziran 2010 (4)
Mayıs 2010 (2)
Nisan 2010 (4)
Mart 2010 (2)
Şubat 2010 (3)
Takvim
Site İçi Arama
Geliştirdiğim Uygulamalar - Linkler
Jquery ve Ajax ile Geliştirdiğim Uygulamalar
Jquery ve Ajax ile Geliştirdiğim Fotoğraf Galerisi
jQuery Ajax ile (Google) Arama Merkezi
Google Pagerank ve Backlink Sorgulama
Sayfalar
Son Zamanlarda Ne Yapıyorum ?
İstatistikler - Araçlar - Reklam
Mehmet Duran | mehmetduran.com | Copyright © 2009
