Javascript Tooltip
 Tamamını Okuyun »
Javascript ile Linkleri Renklendirme
Tamamını Okuyun »
Javascript ile Linkleri Renklendirme
 Tamamını Okuyun »
Jquery E-book
Tamamını Okuyun »
Jquery E-book

Jquery`i anlatan çok güzel bir kaynak. Jquery`nin tüm özelliklerini tek tek ve örneklendirerek anlatan pdf formatında güzel bir e-book. Bu e-book ile kısa sürede jquery`e hakim olabilirsiniz.
Buradan indirebilirsiniz.
 Tamamını Okuyun »
Javascript ile Karakter Saydırma
Tamamını Okuyun »
Javascript ile Karakter Saydırma
 Tamamını Okuyun »
Javascript ile Manşet Yapımı
Tamamını Okuyun »
Javascript ile Manşet Yapımı
 Tamamını Okuyun »
Javascript - Css ile Saydamlık
Tamamını Okuyun »
Javascript - Css ile Saydamlık
 Tamamını Okuyun »
Tamamını Okuyun »
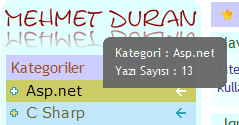
Sitelerimizde görselliği artırmak ve kullanıcıların daha rahat daha istekli olmalarını sağlamak amacıyla ekstra şeylere ihtiyaç duyarız. Javascript tooltipler ile kullanıcılara ekstra bilgiler sunabiliriz. Bunu da yaparken görselliği kullanırız.
İnternette bu örneği buldum ve hemen siteme entegre ettim. Kategorilerin sıralandığı bölümde her kategorinin üzerine geldiğinde bu olayı görebilirsiniz.
 Örnekte oluğu gibi gayet hoş bir durum. Kullanışıda gayet basit.
Örnekte oluğu gibi gayet hoş bir durum. Kullanışıda gayet basit.
Javascript Tooltip online demo
Javascript Tooltip örnek uygulama - kaynak dosyalar
İyi Çalışmalar!
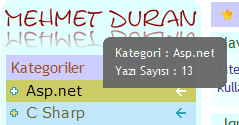
İnternette bu örneği buldum ve hemen siteme entegre ettim. Kategorilerin sıralandığı bölümde her kategorinin üzerine geldiğinde bu olayı görebilirsiniz.
 Örnekte oluğu gibi gayet hoş bir durum. Kullanışıda gayet basit.
Örnekte oluğu gibi gayet hoş bir durum. Kullanışıda gayet basit.Javascript Tooltip online demo
Javascript Tooltip örnek uygulama - kaynak dosyalar
İyi Çalışmalar!
Mehmet Duran
21 Temmuz Pazartesi 2008
9
17601
5,0
İnternet sitelerine canlılık kazandırmak ve görselliği artırmak için onmouseover ve onmouseout olayı sık sık kullanılır. Bu olayı css ve javascript ile yapabiliyoruz. Ancak css ile yaptığımızda (hover olayı) tüm tarayıcılar bunu desteklemiyor. Javascript ile yaparsak çoğu tarayıcı destekliyor. Şimdi bu olayı nasıl yapacağımıza bakalım.
Öncelikle bu olayı javascript ile yazacağımız bir fonksiyonla yapacağız ve tüm linklerde bu fonksiyonu kullanacağız.
Öncelikle bu olayı javascript ile yazacağımız bir fonksiyonla yapacağız ve tüm linklerde bu fonksiyonu kullanacağız.
Mehmet Duran
20 Temmuz Pazar 2008
0
15185
5,0

Jquery`i anlatan çok güzel bir kaynak. Jquery`nin tüm özelliklerini tek tek ve örneklendirerek anlatan pdf formatında güzel bir e-book. Bu e-book ile kısa sürede jquery`e hakim olabilirsiniz.
Buradan indirebilirsiniz.
Mehmet Duran
18 Temmuz Cuma 2008
1
23447
3,7
Javascript kullanarak web projelerimizde kullandığımız textbox veya bilgi alınan diğer kontrollerin karakter sayılarını javascript ile sınırlandırabiliriz. Öncelikle javascript kodlarımıza bakalım.
Mehmet Duran
15 Temmuz Salı 2008
8
25127
4,1
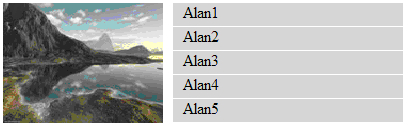
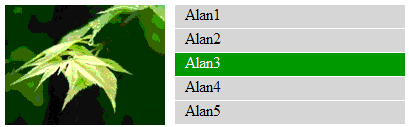
Javascript ile manşet alanı birçok sitede kullanılan bir yöntem. Özellikle haber sitelerinde kullanılıyor. Bende bunun yapılışını basit bir şekilde anlatacağım. Öncelikle yapacağımız uygulamanın görüntüsü şöyle olacak.


Şimdi de yazacağımız javascript kodlarına bakalım.


Şimdi de yazacağımız javascript kodlarına bakalım.
Mehmet Duran
11 Temmuz Cuma 2008
37
31734
4,0
Sitelerimizde saydam yapmak istediğimiz nesneleri javascript ve css yardımı ile saydam yapabiliriz. Bunun için aşağıda javascript fonksiyonunu sayfamızın head tagı arasına yazalım.
function makevisible(cur,which){
strength=(which==0)? 1 : 0.2;
if (cur.style.MozOpacity){cur.style.MozOpacity=strength}
else if (cur.filters){cur.filters.alpha.opacity=strength*100}}
Daha sonra da saydam yapacağımız nesneye aşağıda yazılan kodu ekleyelim.
function makevisible(cur,which){
strength=(which==0)? 1 : 0.2;
if (cur.style.MozOpacity){cur.style.MozOpacity=strength}
else if (cur.filters){cur.filters.alpha.opacity=strength*100}}
Daha sonra da saydam yapacağımız nesneye aşağıda yazılan kodu ekleyelim.
Mehmet Duran
24 Haziran Salı 2008
5
21807
5,0
Hizmet amaçlı işler başarıya, kar amaçlı olanlar ise başarısızlığa yöneliktir.
Bölümler
Yazılar
Arşiv
Arama
Linkler
Kategoriler
Asp.net (136)
C Sharp (73)
Veritabanı (61)
Asp.net MVC (40)
jQuery (109)
Javascript (91)
Web Tasarım (67)
Güncel (135)
Diğer (137)
Programlar (19)
E-Book (32)
Ajax (58)
Flash (3)
Asp (8)
Etiketler
Access
Benden
Blog
Class
Css
Donanım
Editör
Fotoğraf
Futbol
Google
Güvenlik
Hayat
Hosting
IP
İndir
İnternet
Jquery
Linq
List
Microsoft
MVC
MySql
Okul
Özel Günler
Programlama
Proje
Resim
Rss
SEO
Silverlight
Site Araçları
Sitemap
Sql
Sql Server
Staj
Takvim
Tanıtım
Tarih
Tasarım-Görsellik
Teknoloji
Tema
UML
URL
User Control
Visual Studio
XML
XNA
Yazılım
Rastgele Yazılar
Lightbox Modal Popup
Web Projelerinde Editör Güvenliği
Visual Studio'da Class Diagramı Oluşturma
Sql Sorgusu ile Tarihe Göre Veri İstatistikleri ( ..
Javascript ile Date Time Picker
Jquery ile Tooltip Uygulaması
Bloğuma Erişim Sıkıntısı
Veritabanında 'Son Yorumlananlar' Sorgulaması
Son Yorumlanan Yazılar
Jquery'de Tanımlayıcı Değiştirme
mehmetduran.com 3 Yaşında
C# ile Insertion Sort Algoritması
C# ile Merge Sort Algoritması
C# ile Quick Sort Algoritması
Jquery ve Ajax ile Kullanıcı Kontrollerini Kullan ..
Javascript ile Mouse Pozisyonunu Bulma
Javascript ile Asp.net'te Kendi Validation'larımı ..
Çok Okunan Yazılar
'Mehmet' İsminin Anlamı Nedir?
Asp.net ile Dinamik Site Yapımı (Örnek Uygulama)
Flash Banner Reklam Yapma Programı
Emu 8086'da Hazırladığım Assembly Örnekler
İnner Join ile Tabloları Bağlama
Jquery ile Haber Manşet Alan Yapımı (Manşet Uygul ..
Fck Editör Kullanımı
Asp ile FCK Editör Kullanımı
Son Eklenen Yazılar
Askerliğin Ardından
O Şimdi Asker
Kara Suratlı Bir Garip - Neşet Ertaş
mehmetduran.com 4 Yaşında
mehmetduran.com 3 Yaşında
Citroen C3 Picasso Sahibiyiz
Hayatımdaki Gelişmeler
Asp.net MVC ile İlgili Birkaç Bilgi
Arşiv
Nisan 2015 (1)
Mayıs 2014 (1)
Eylül 2012 (1)
Nisan 2012 (1)
Nisan 2011 (1)
Ağustos 2010 (1)
Temmuz 2010 (3)
Haziran 2010 (4)
Mayıs 2010 (2)
Nisan 2010 (4)
Mart 2010 (2)
Şubat 2010 (3)
Takvim
Site İçi Arama
Geliştirdiğim Uygulamalar - Linkler
Jquery ve Ajax ile Geliştirdiğim Uygulamalar
Jquery ve Ajax ile Geliştirdiğim Fotoğraf Galerisi
jQuery Ajax ile (Google) Arama Merkezi
Google Pagerank ve Backlink Sorgulama
Sayfalar
Son Zamanlarda Ne Yapıyorum ?
İstatistikler - Araçlar - Reklam
Mehmet Duran | mehmetduran.com | Copyright © 2009
